Links:
About Client
Vorem is a blockchain ed-tech company. Vorem is Africa’s premiere educational technology platform for all things Innovation, blockchain and web3 skill development.
My role included:
- Creating a cohesive look & feel for their flagship product, ‘Vorem Academy’.
- Preparing detailed style guides with a strong focus on responsiveness due to the nature of design elements.
- Guiding the R&D team in UI implementation and performing a visual review of the results.
- Translating business strategy, user research insights, and stakeholders’ requests into UX vision and UI designs.
- Planning and conducting user research tests, surveys, and interviews with a remote user base
Introduction
The purpose of this product design case study is to showcase the design process and the final product design solution for Vorem Academy, Africa’s premiere educational technology platform for all things Innovation, blockchain, and web3 skill development. The challenge of this project was to create a cohesive look and feel for their flagship product, Vorem Academy, while also ensuring the design was responsive and met the needs of their target audience.
Background
Vorem Academy is designed for individuals who are looking to learn and develop their skills in the field of blockchain, innovation, and web3. The target audience is tech-savvy individuals who are interested in upskilling themselves and are looking for a platform that provides comprehensive education in these areas. The education technology market has been growing rapidly in recent years, and there is a high demand for platforms that provide quality education in the field of blockchain and web3.
Design Process
The design process for Vorem Academy started with research. This included a review of market trends, competitor analysis, and user research. The user research involved conducting surveys, tests, and interviews with a remote user base to understand their needs and preferences. The research provided valuable insights that were used to inform the design decisions.
The next stage of the design process was ideation, where several design concepts were created and evaluated. The best concepts were then developed into wireframes and prototypes, which were tested with a small group of users. Based on the feedback received, the prototypes were refined and iterated upon.
Design Solution
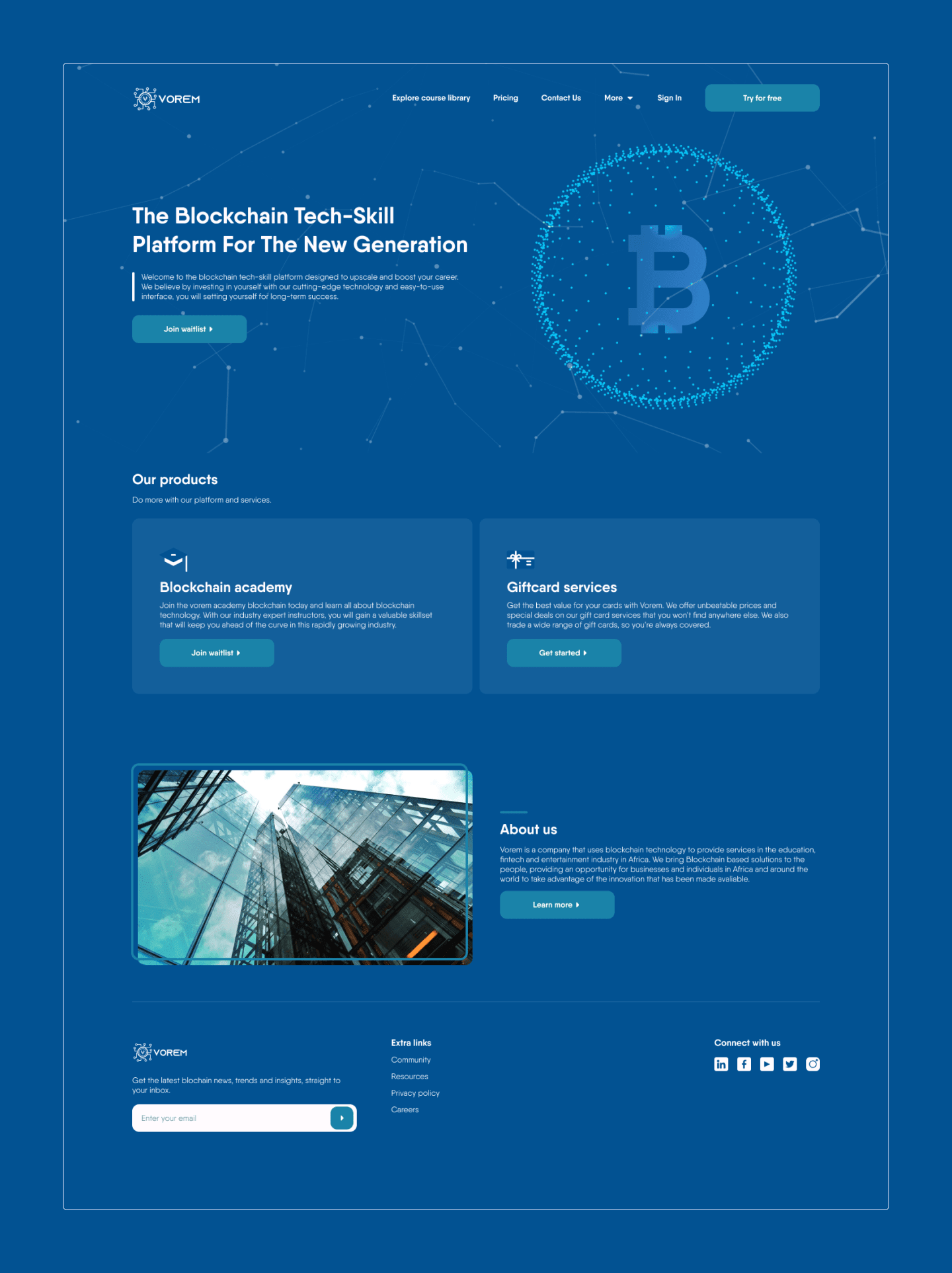
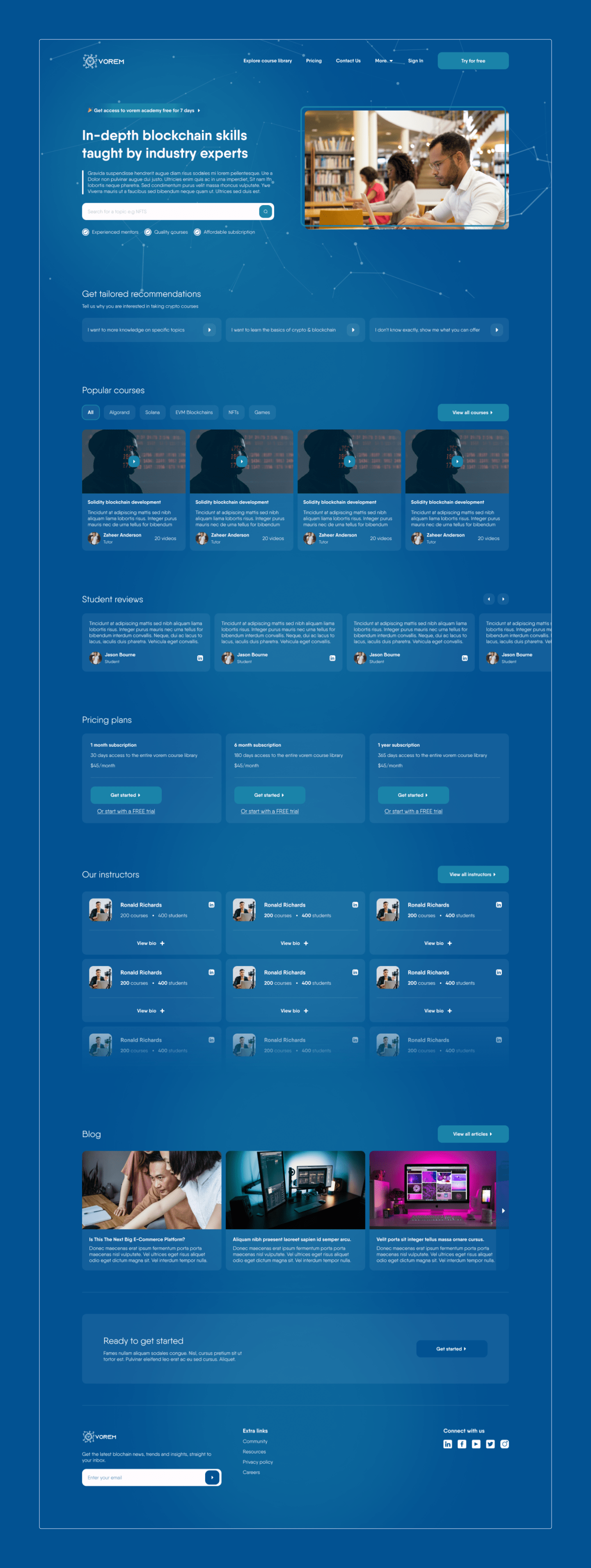
The final design solution for Vorem Academy includes a responsive web platform with a clean and modern look and feel. The platform consists of multiple pages, including a dashboard, course catalog, and individual course pages. The design elements have a strong focus on typography, color, and spacing, creating a cohesive look and feel throughout the platform. The final design also includes detailed style guides, ensuring consistency in the implementation of the design.
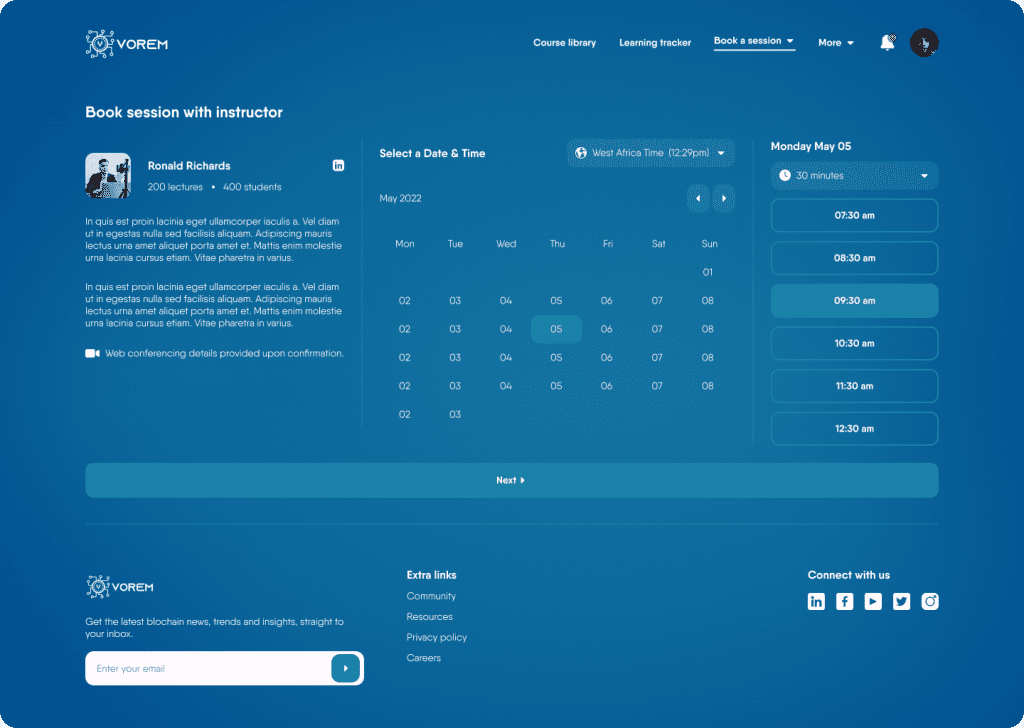
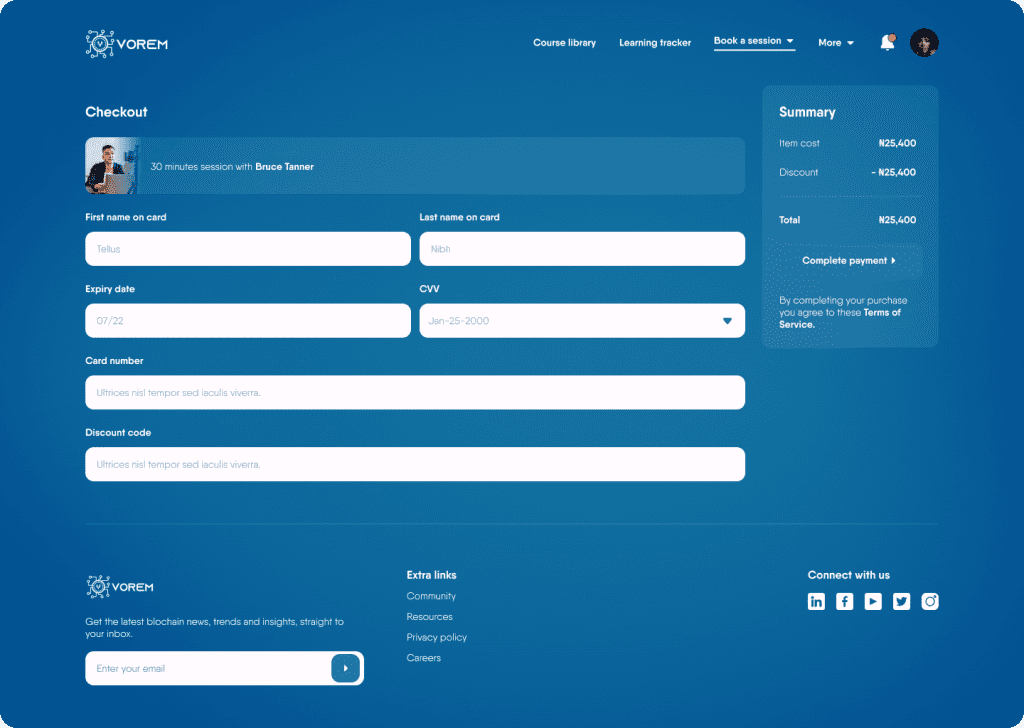
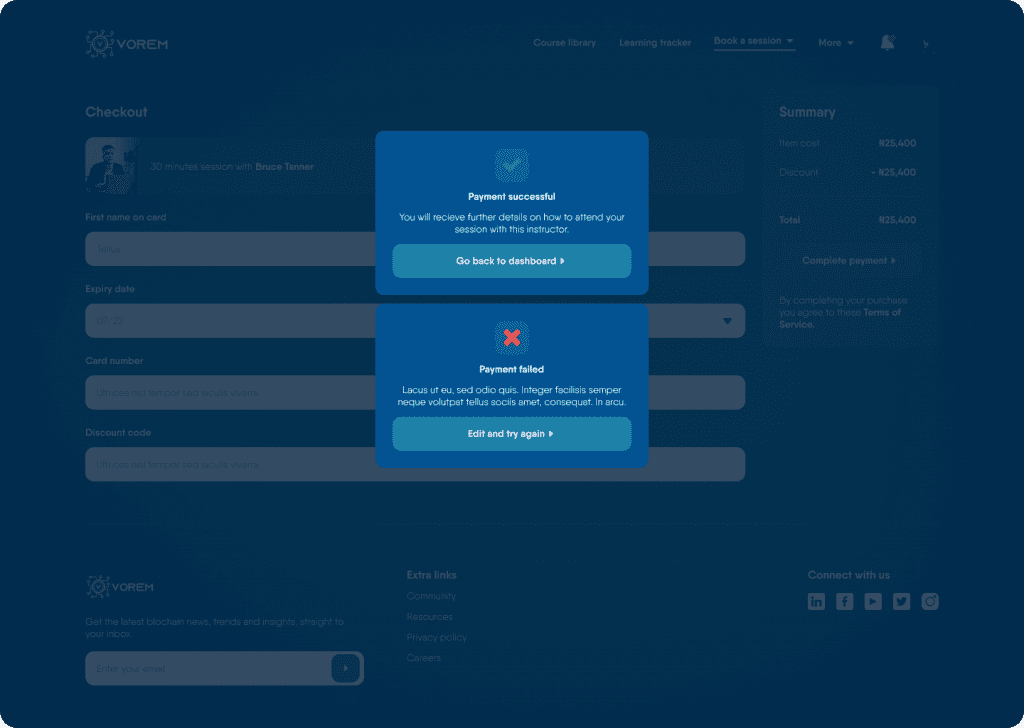
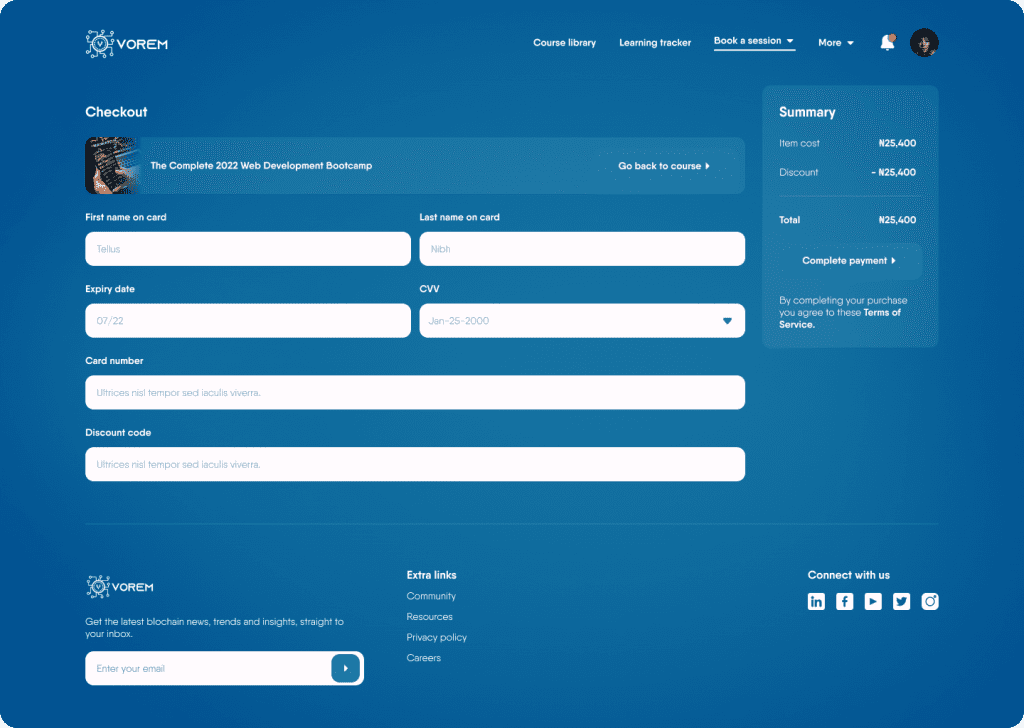
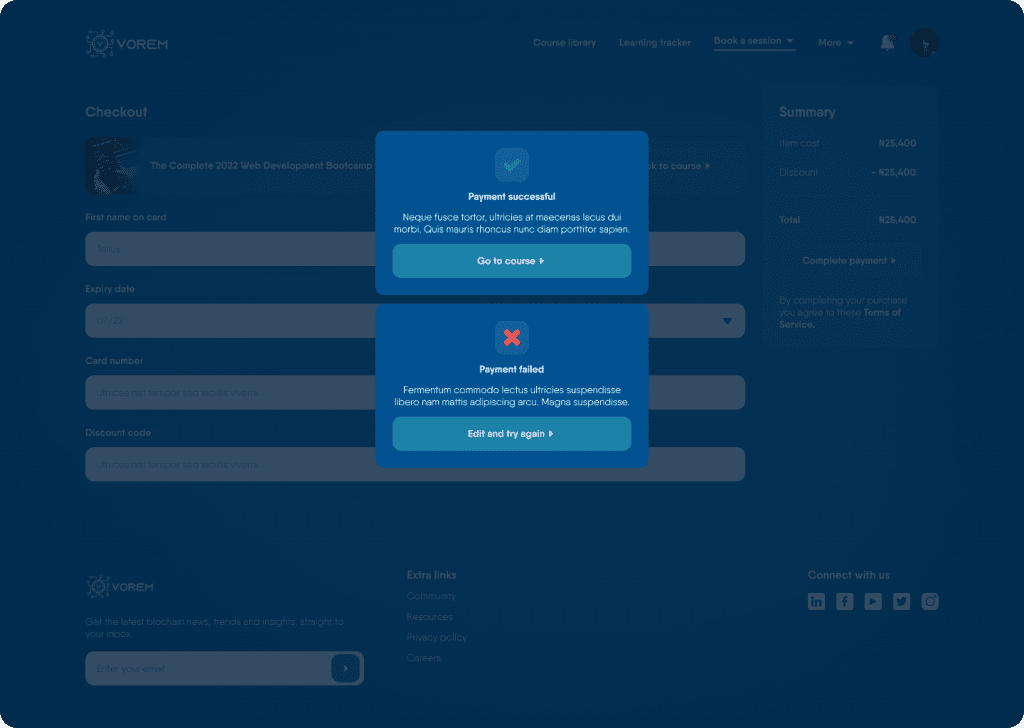
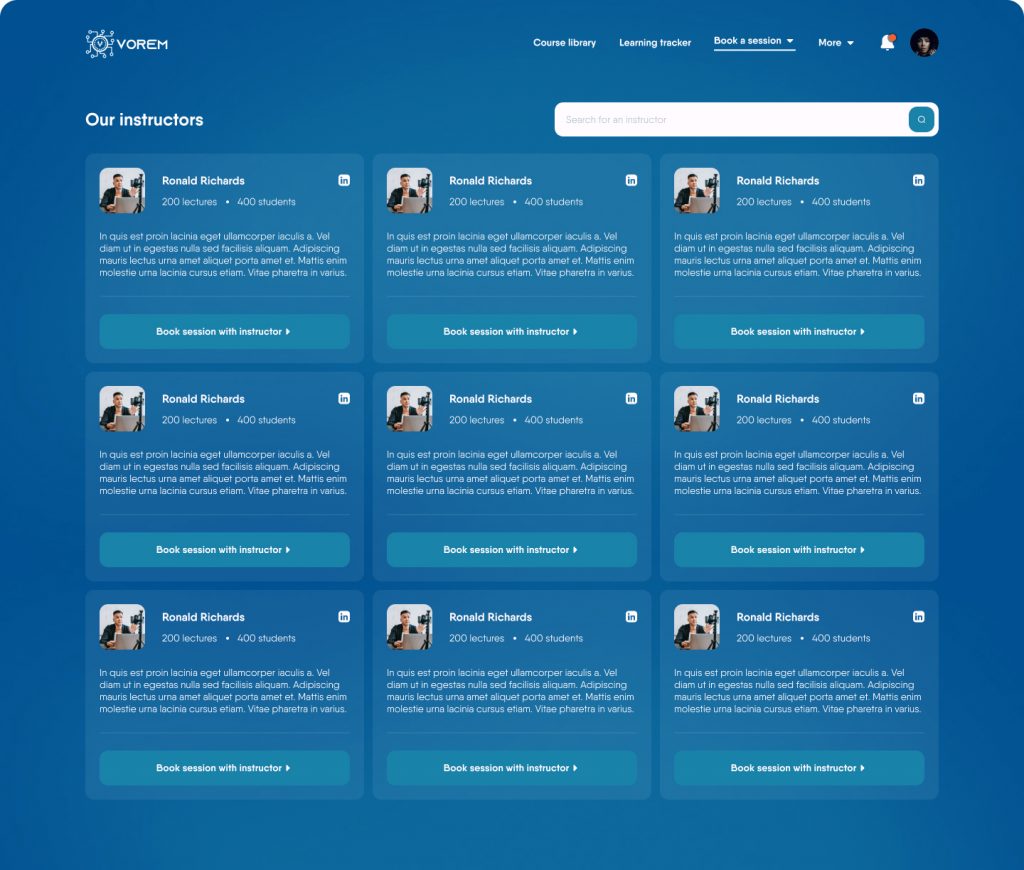
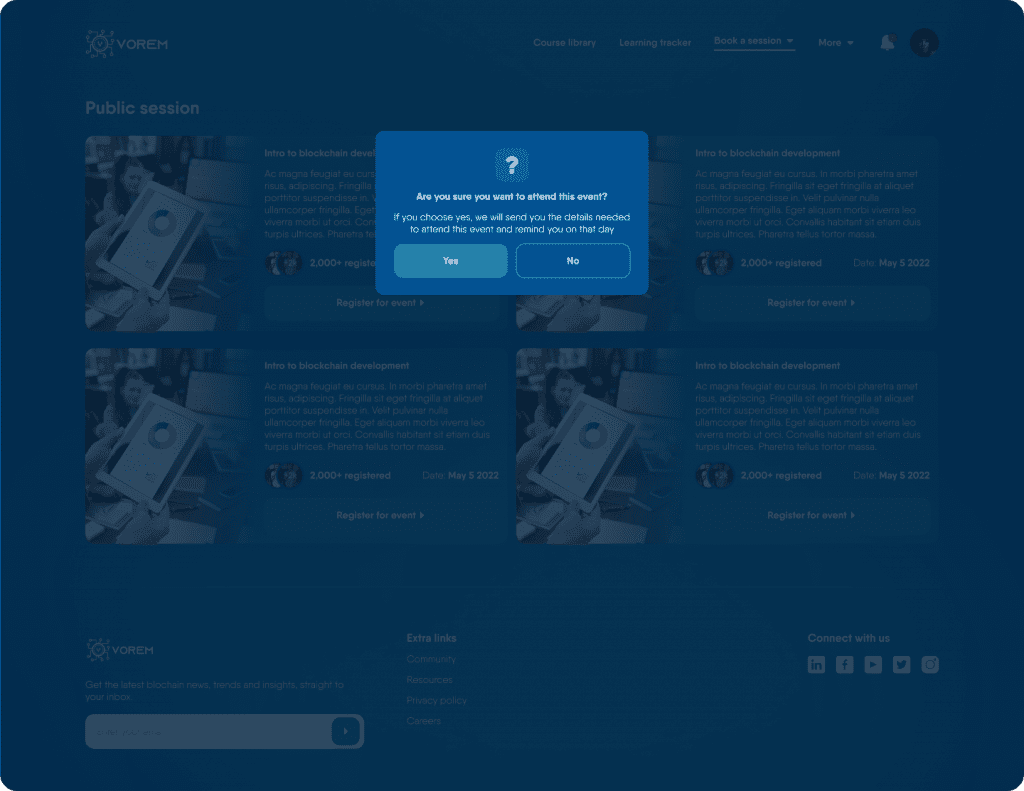
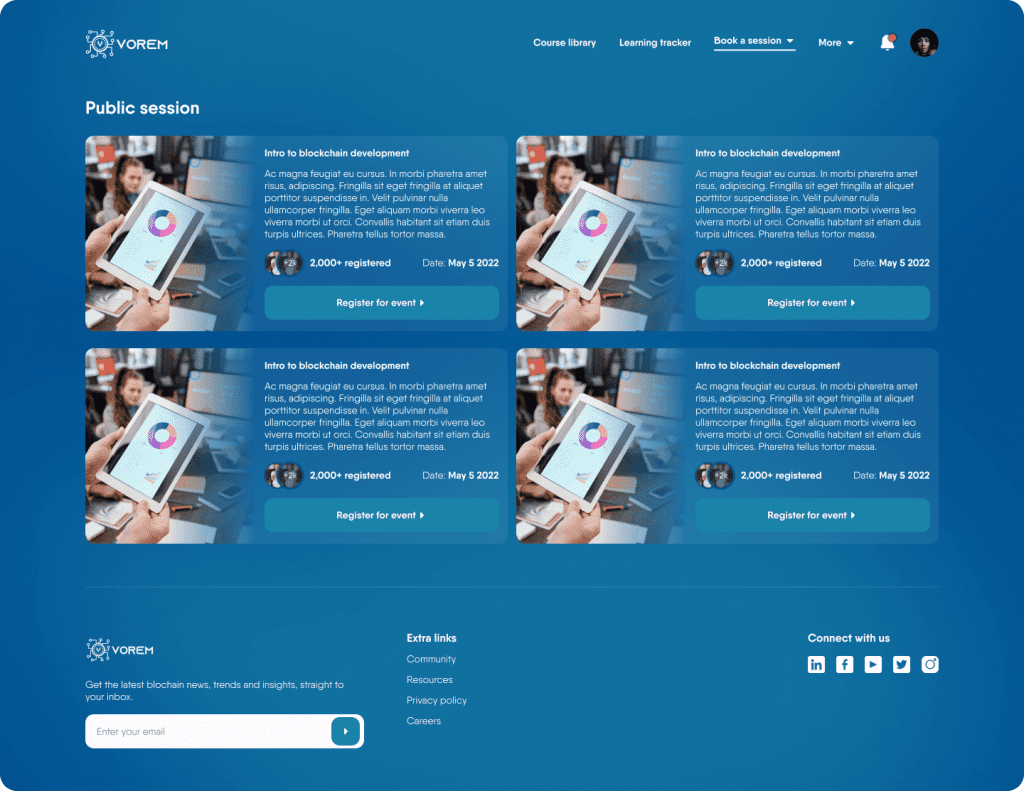
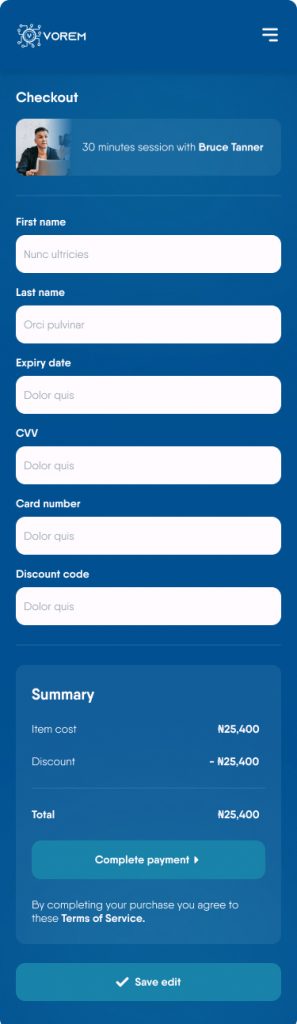
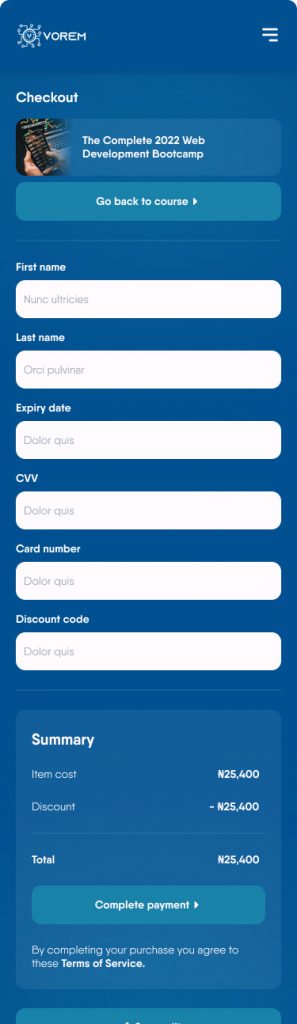
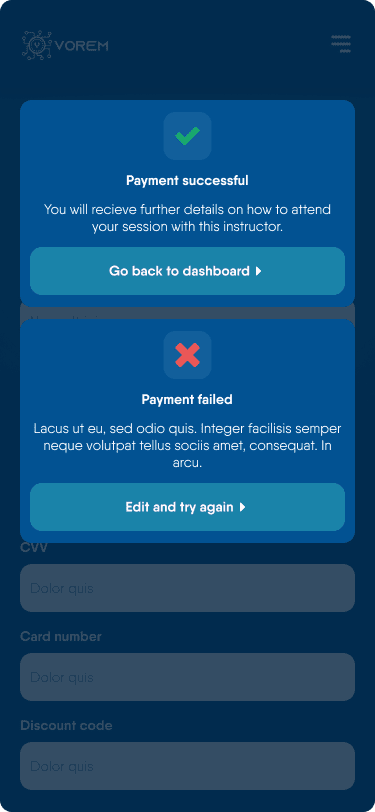
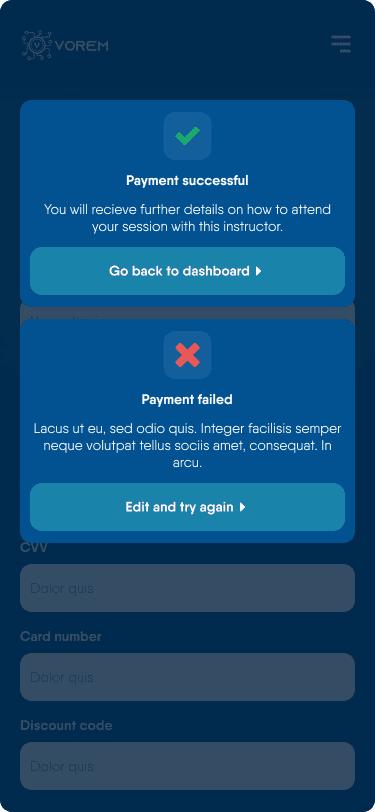
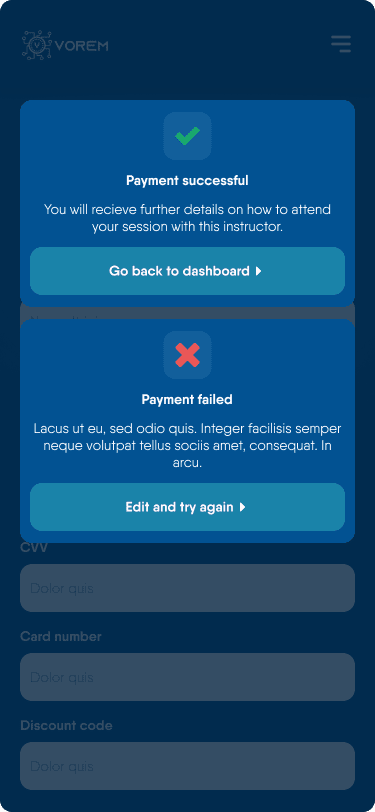
Booking & Billing desktop screens








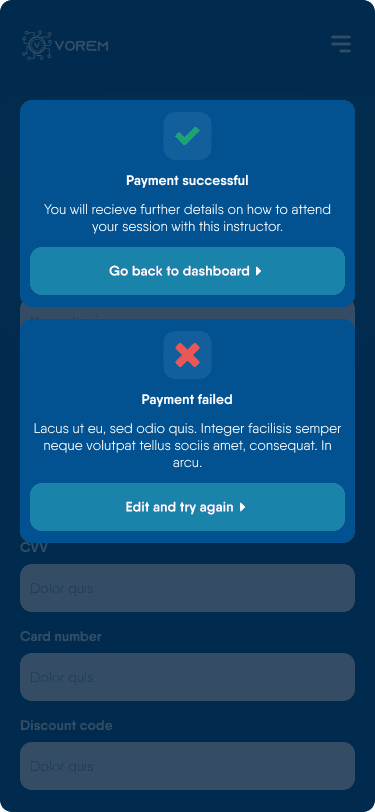
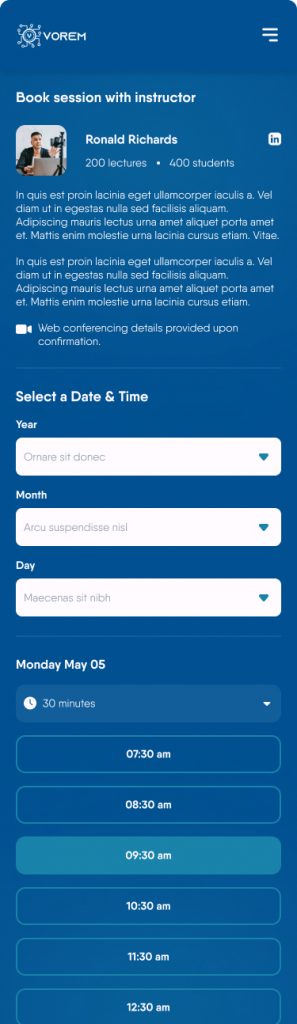
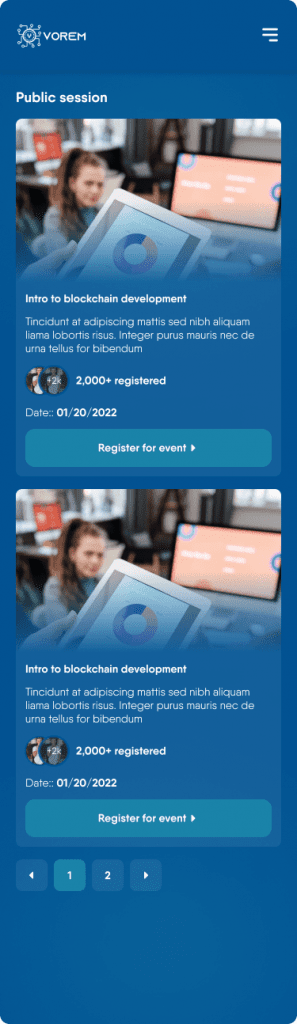
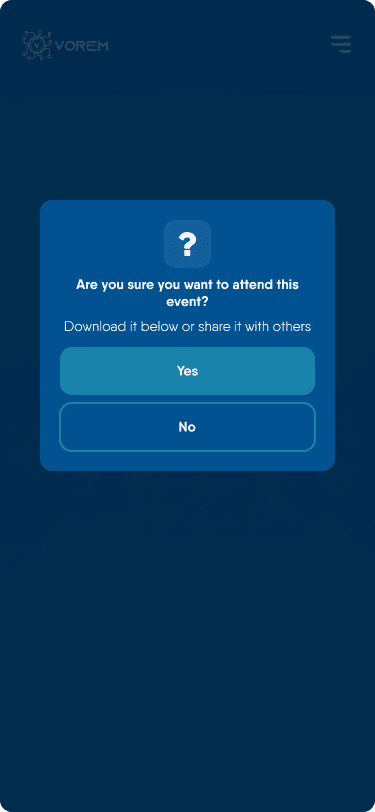
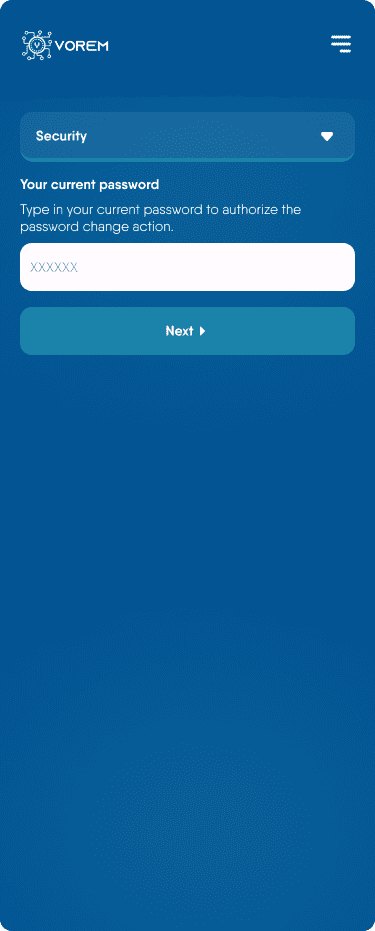
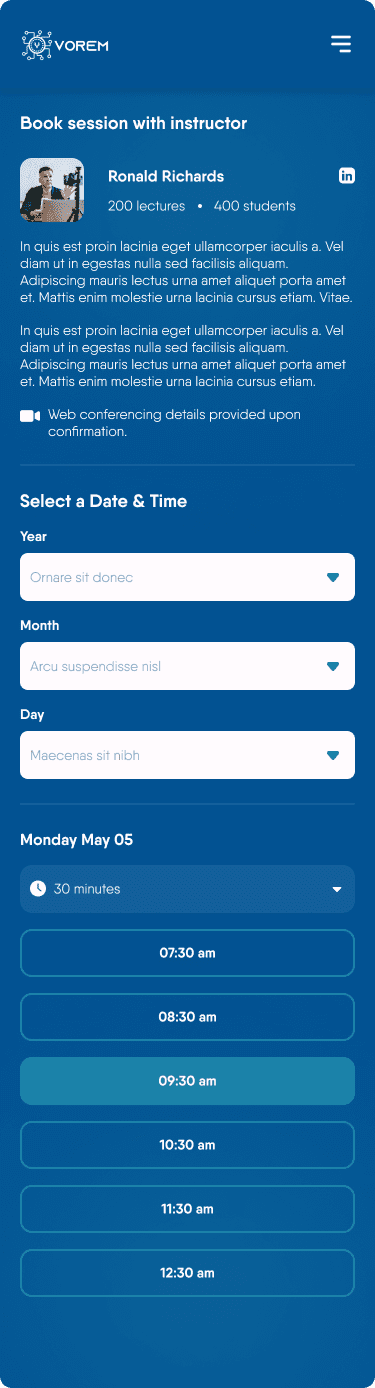
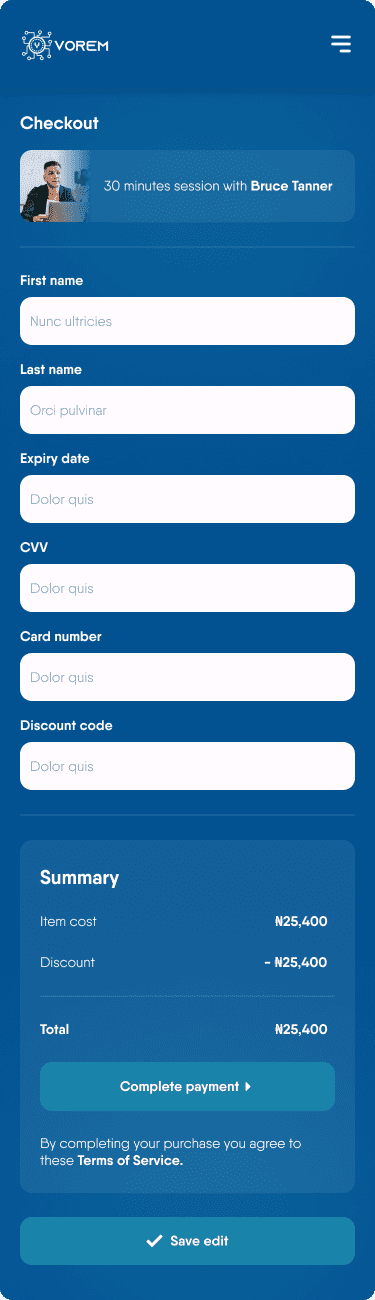
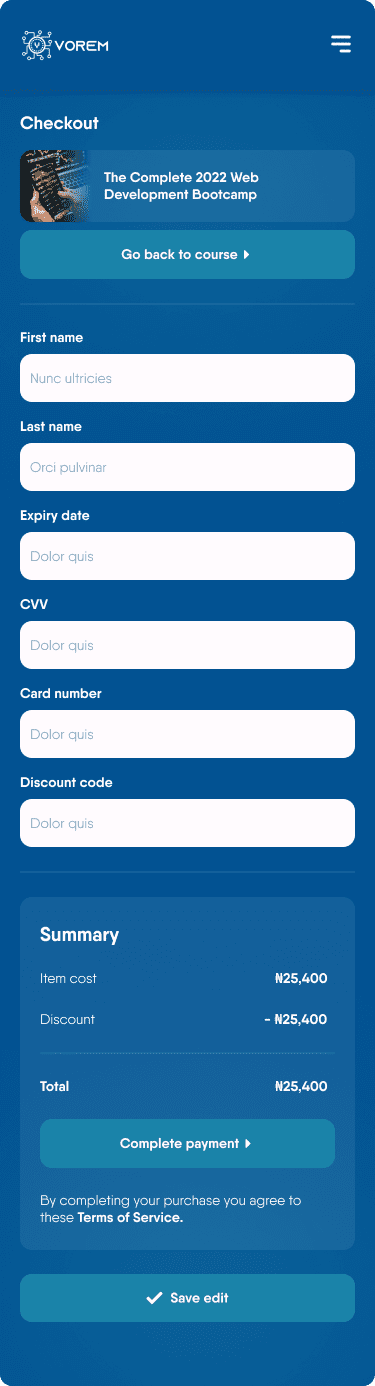
Booking & Billing mobile screens








User Feedback
User feedback was an important part of the design process. The prototypes were tested with a small group of users, and the feedback received was used to refine the design. The users appreciated the clean and modern look and feel of the platform and found it easy to navigate. They also provided valuable feedback on the responsiveness of the design, which was incorporated into the final design solution.
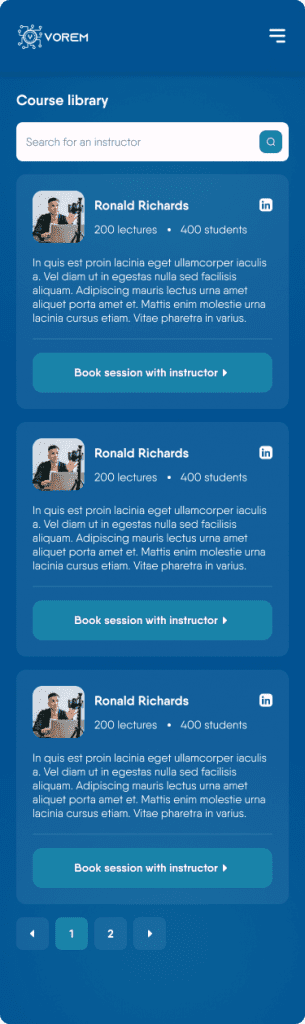
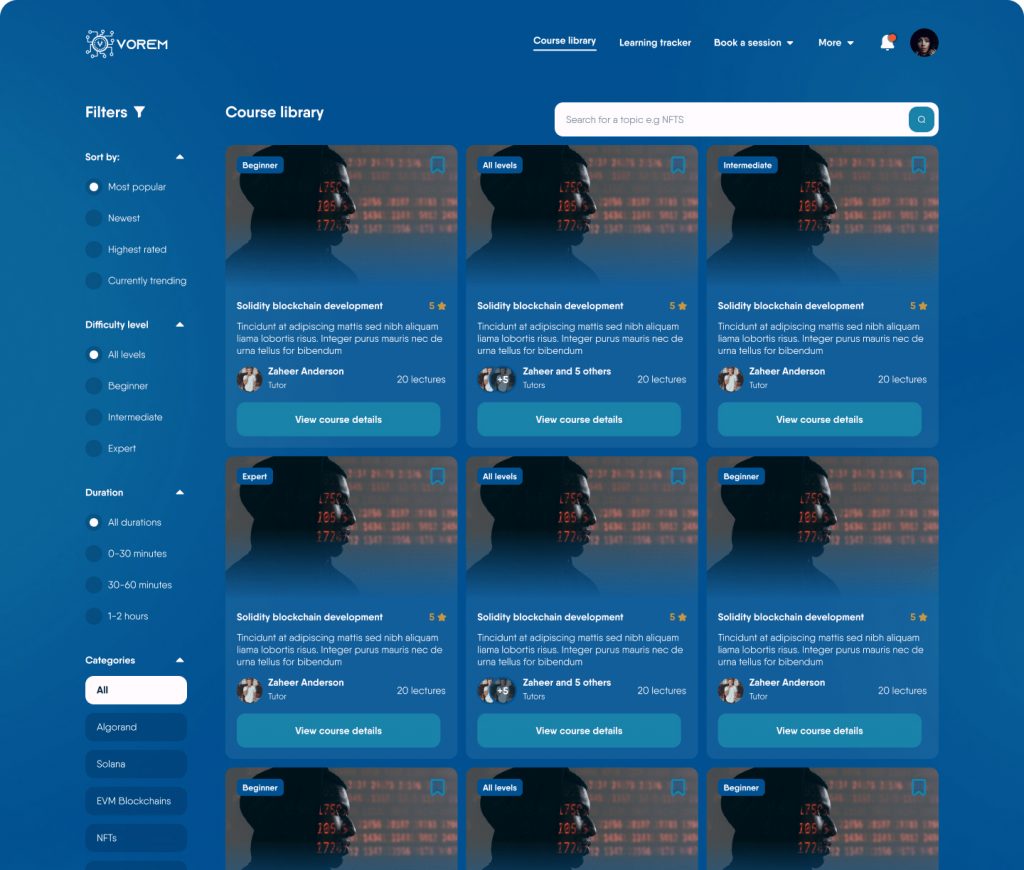
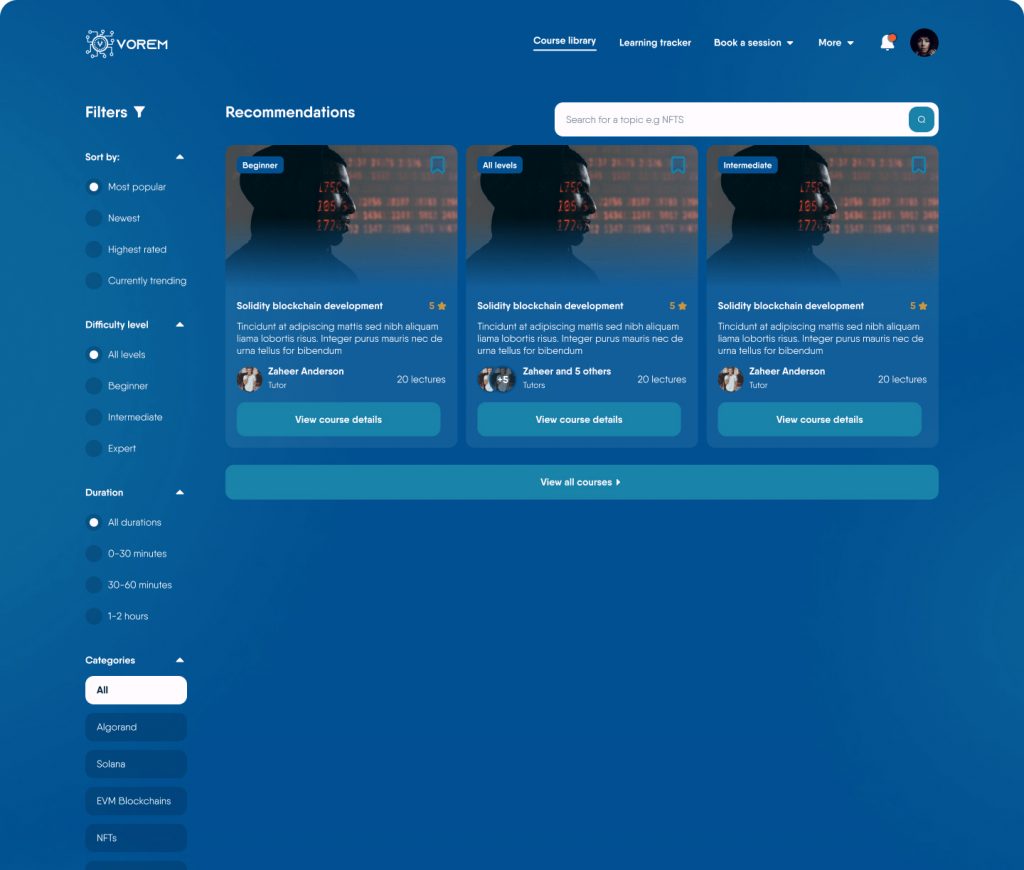
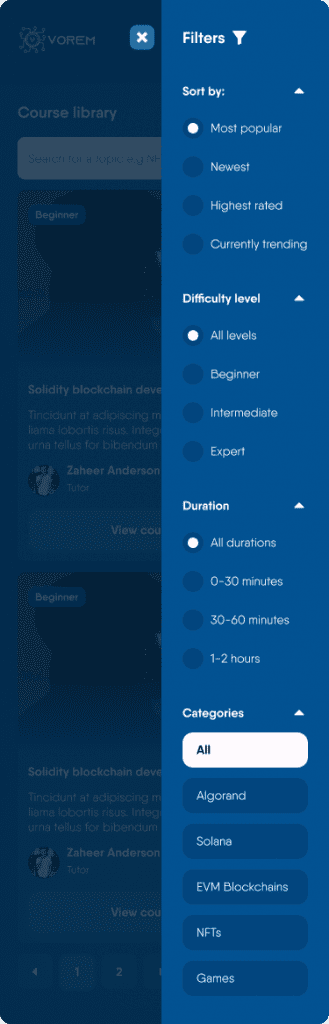
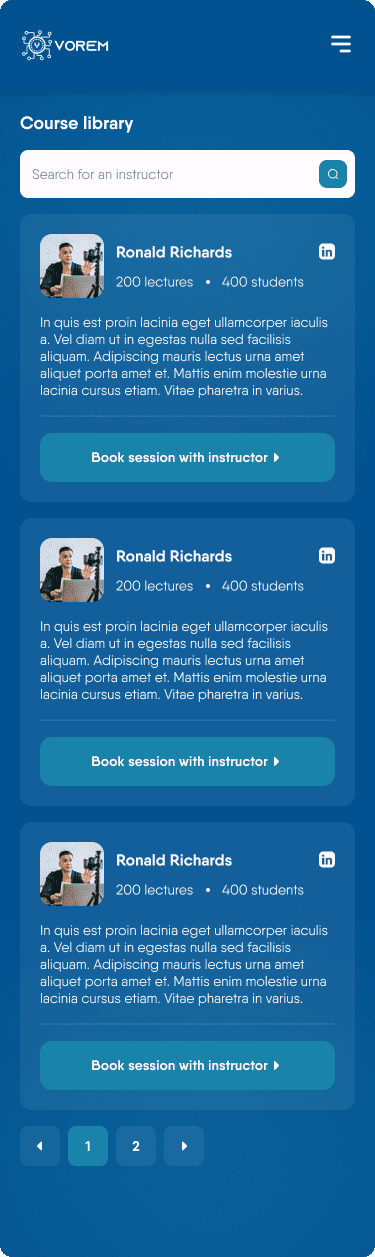
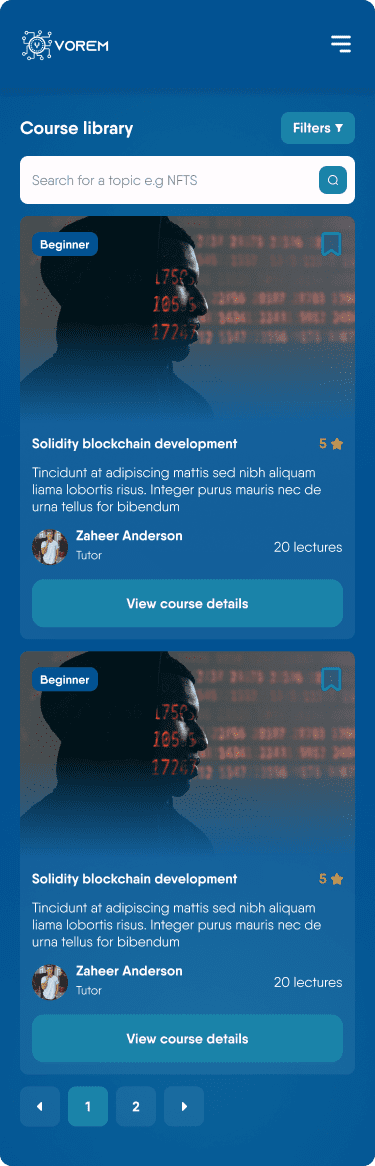
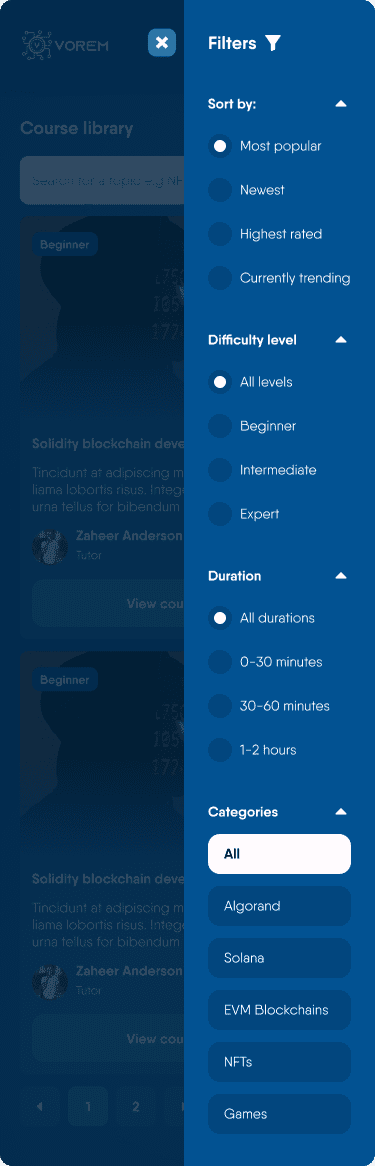
Course library desktop screens





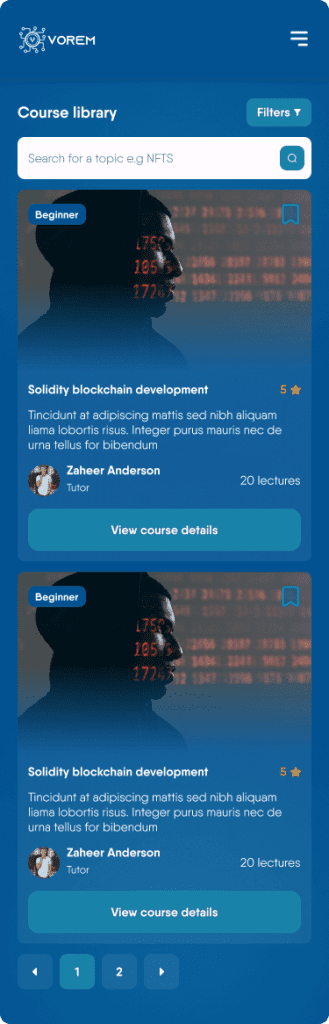
Course library mobile screens





Impact
The impact of Vorem Academy has been significant. The platform has received positive feedback from its users and has helped many individuals upskill themselves in the field of blockchain, innovation, and web3. The platform’s clean and modern design has helped it stand out in a crowded market and has helped it attract a growing user base.
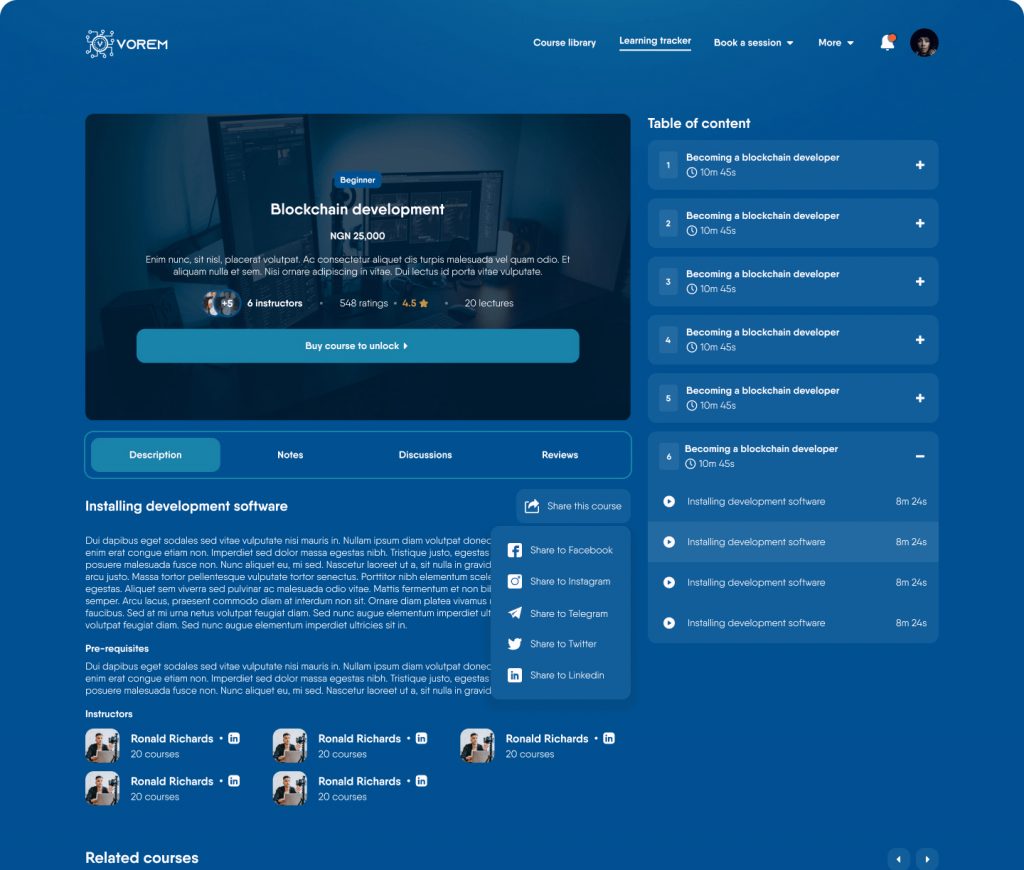
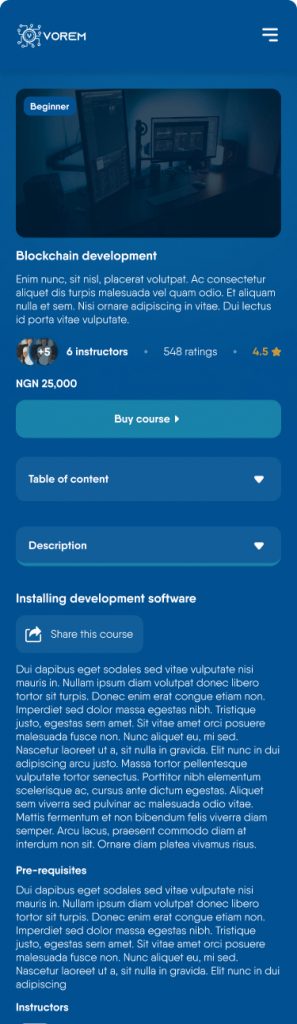
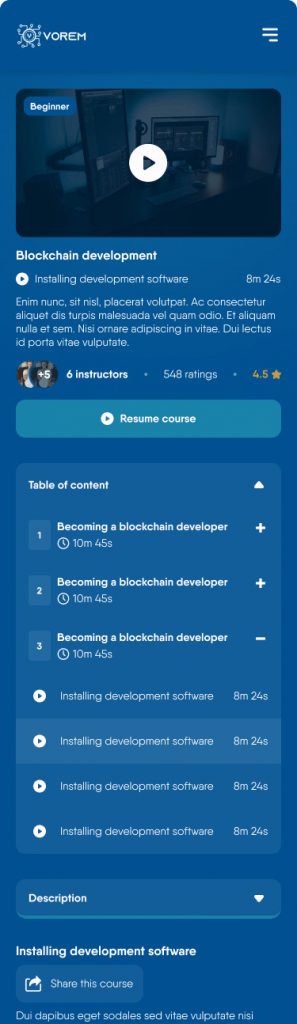
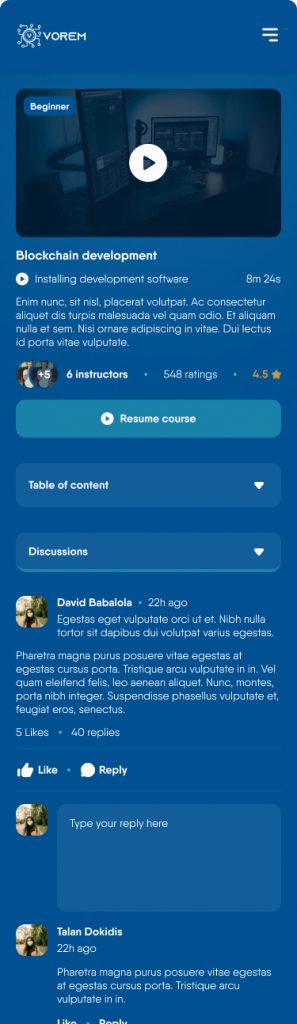
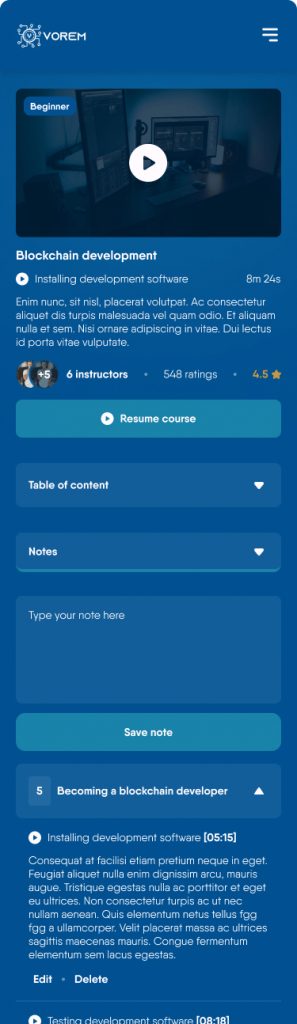
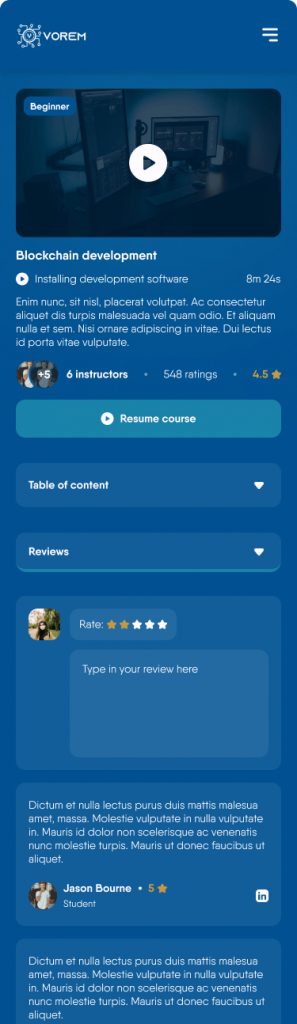
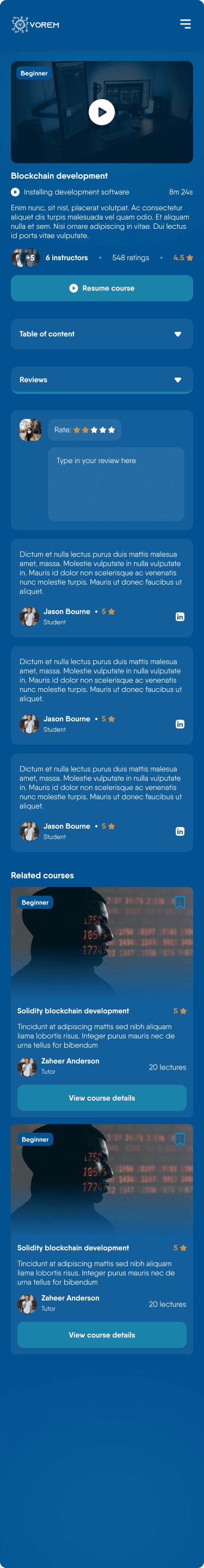
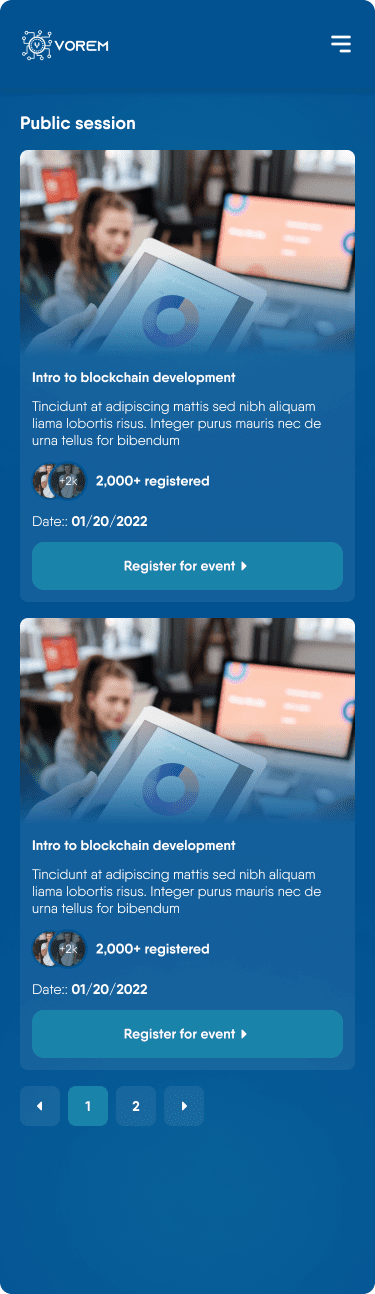
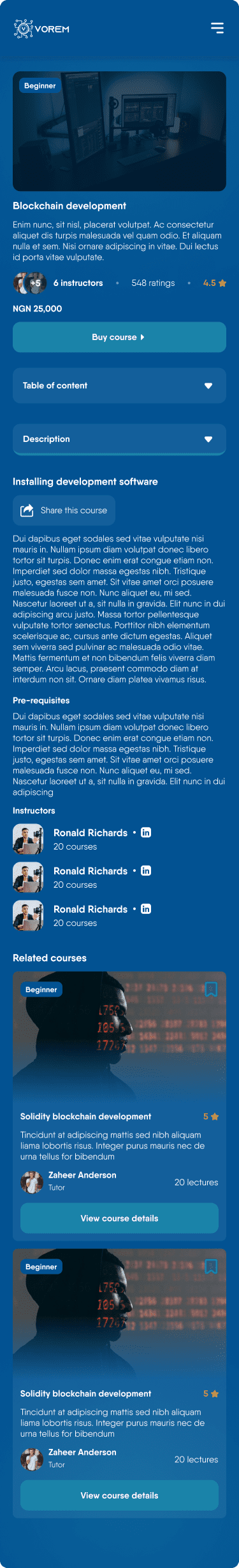
Individual course desktop screens




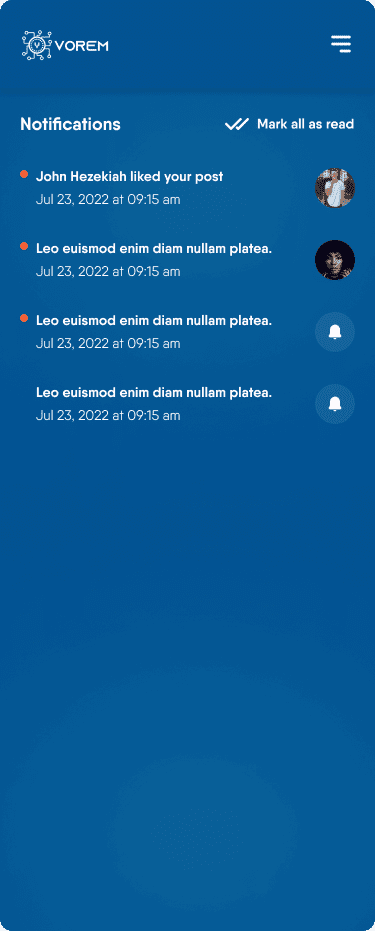
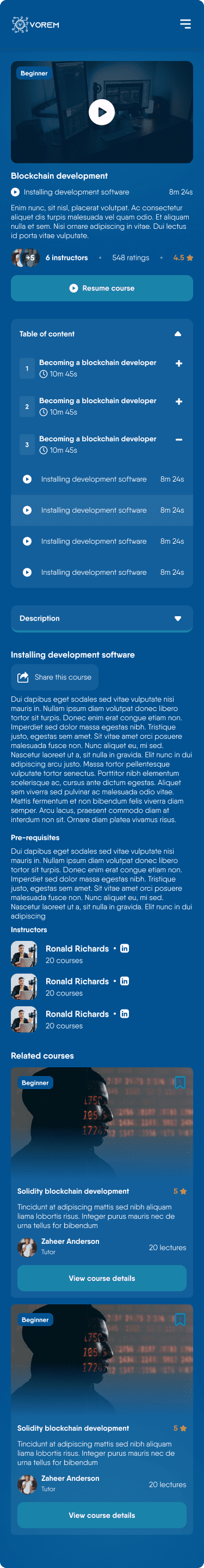
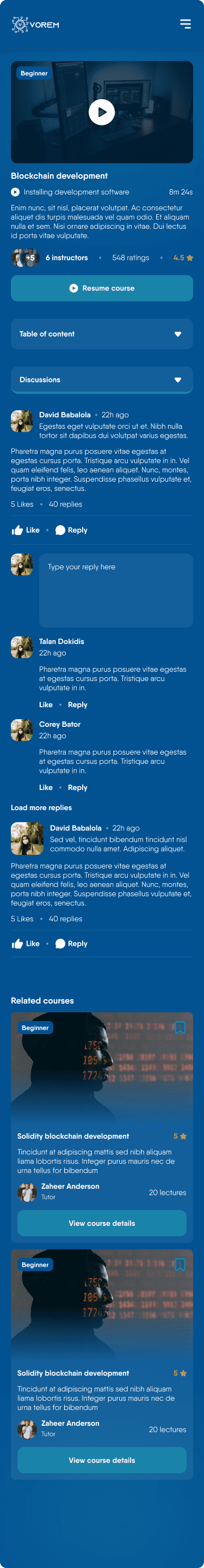
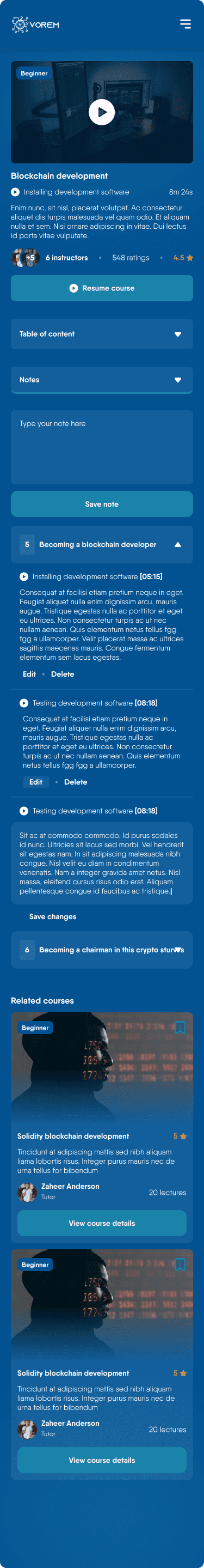
Individual course mobile screens




Conclusion
The product design project for Vorem Academy was a success. The final design solution met the needs of the target audience and addressed the design challenge. The research and user feedback played a crucial role in informing the design decisions and ensuring the platform met the needs of its users. This project has provided valuable insights into the importance of user-centered design and the impact it can have on a product’s success.
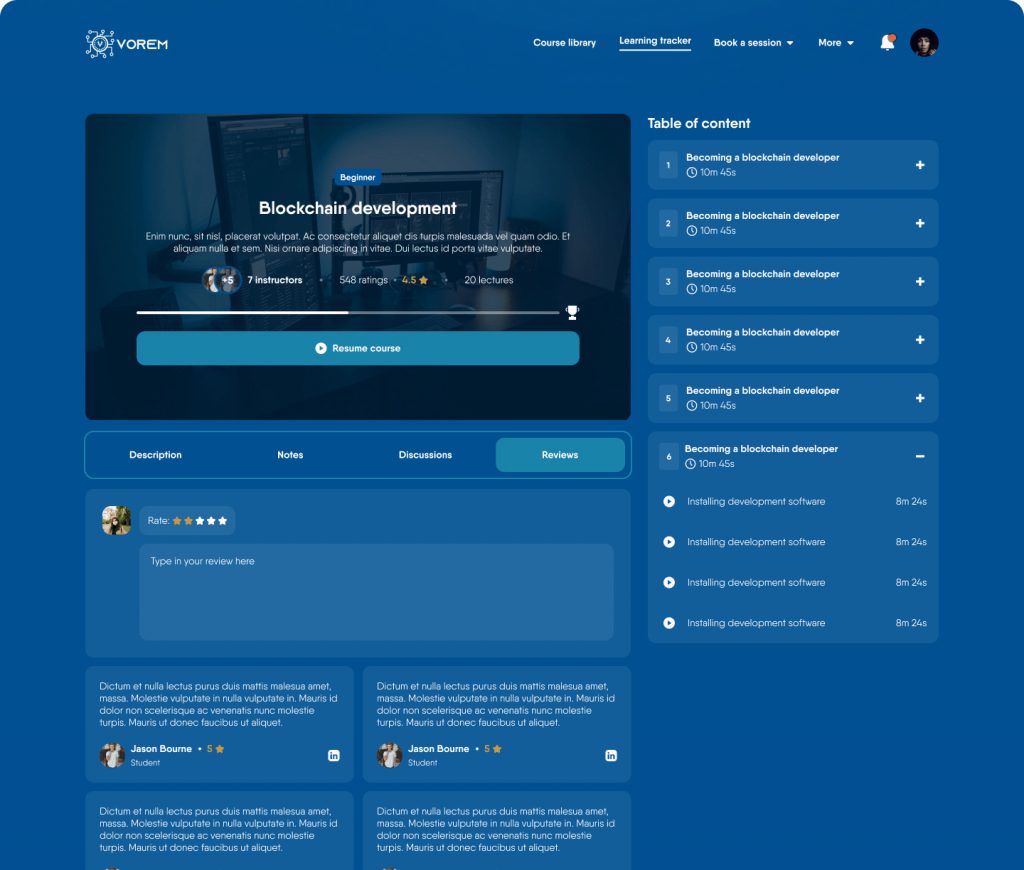
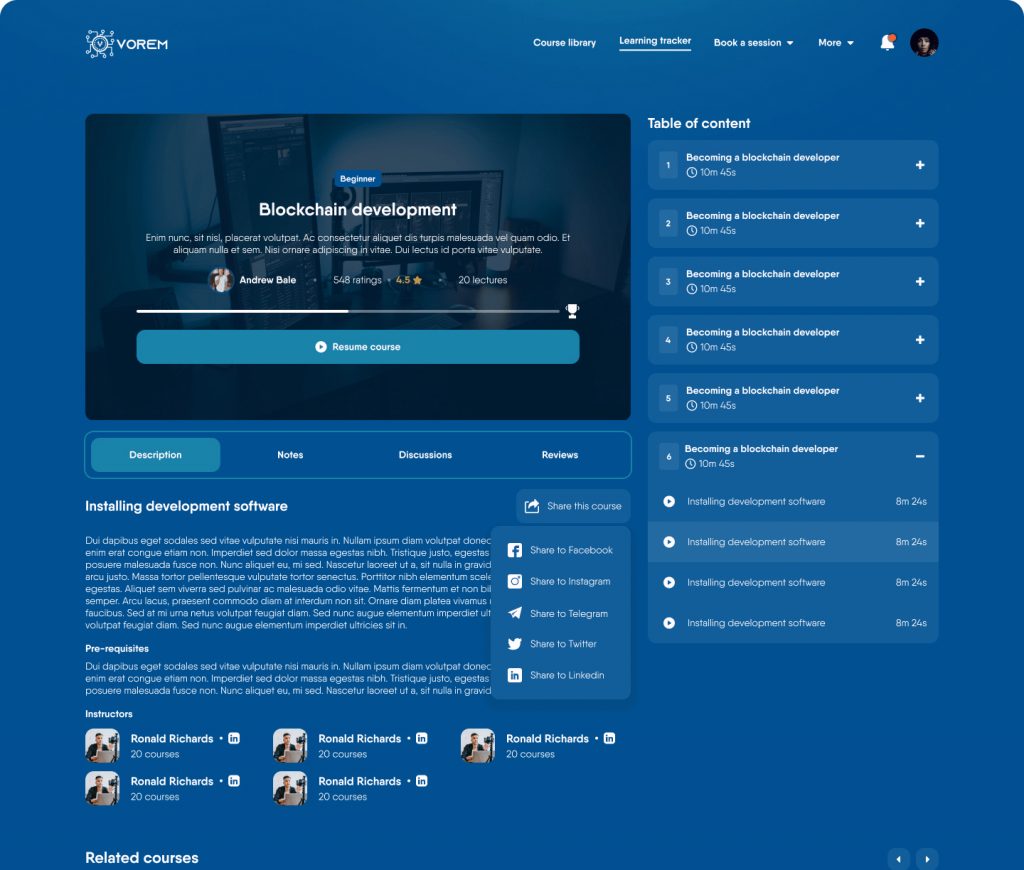
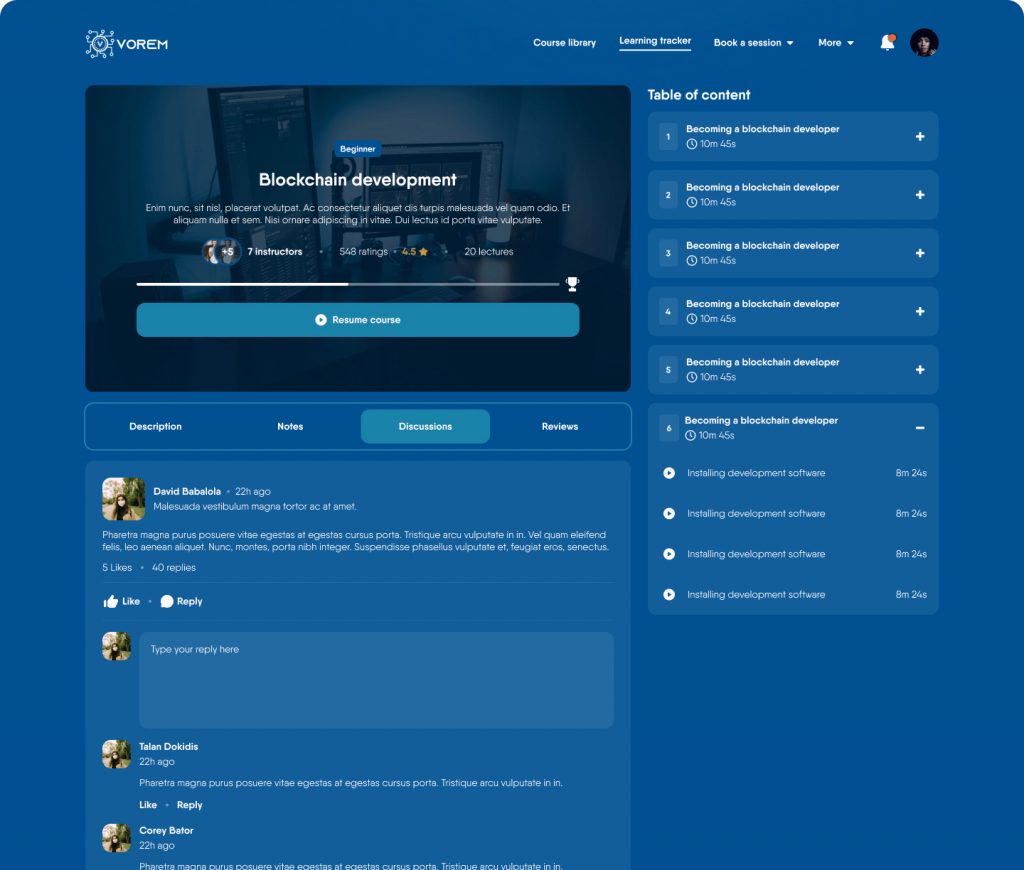
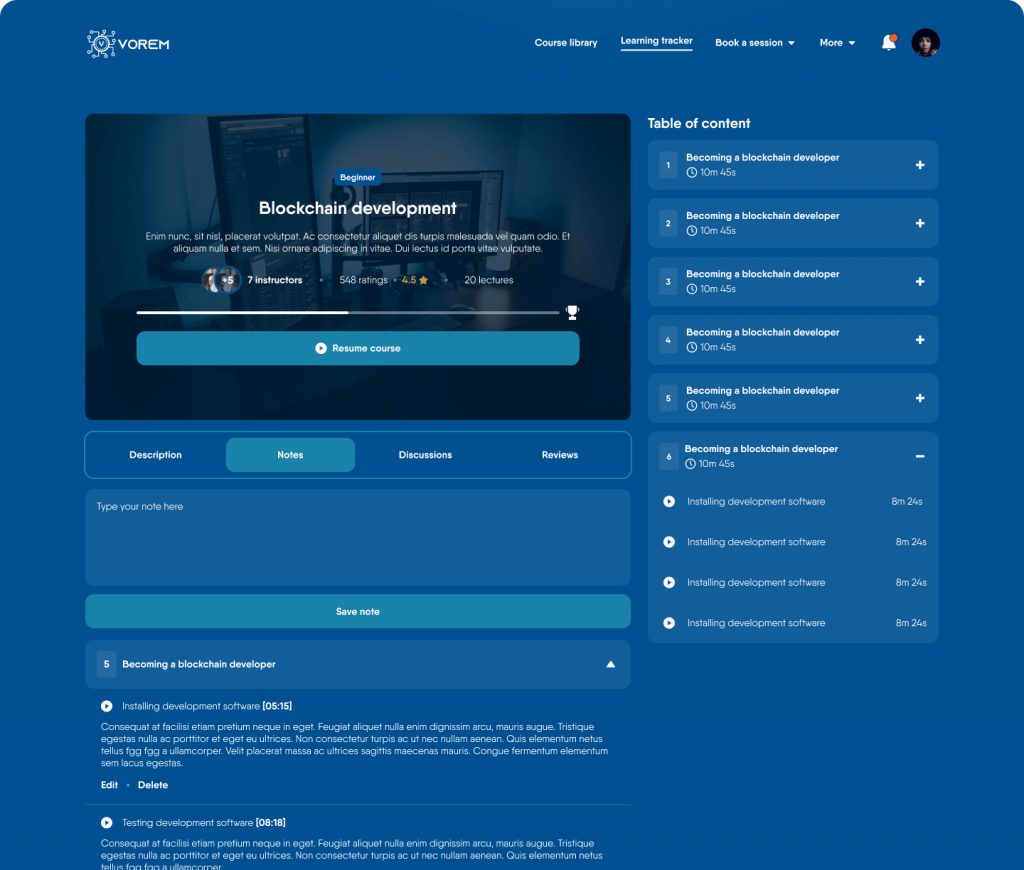
Learning tracker desktop screens
Learning tracker mobile screens
![]()
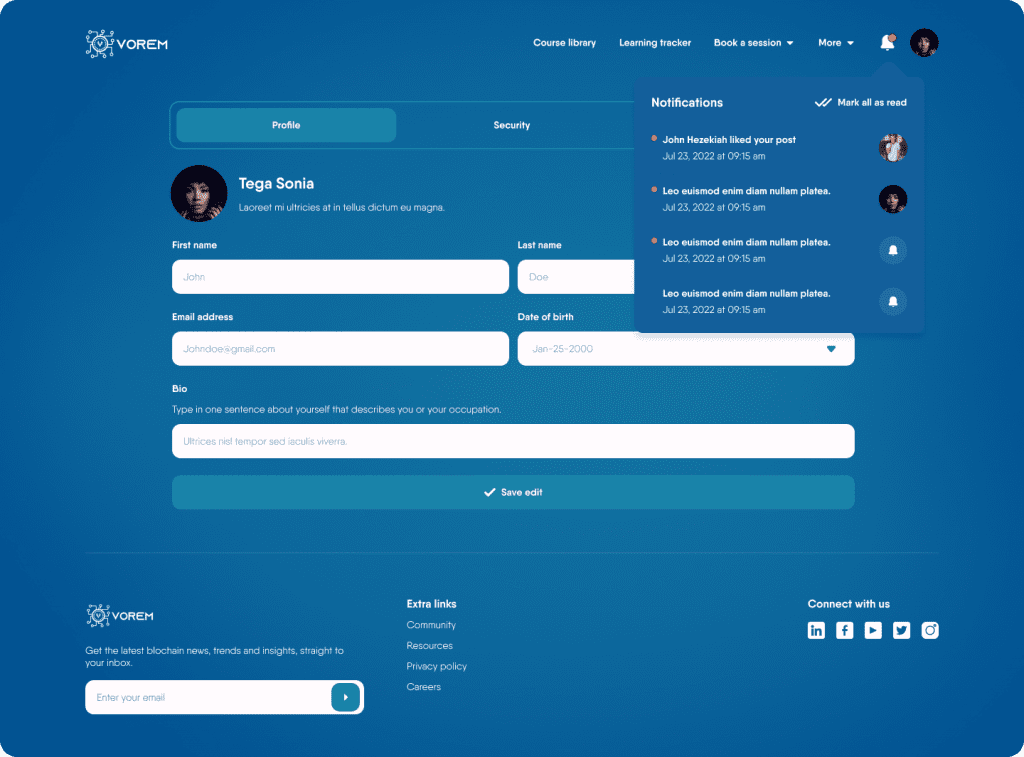
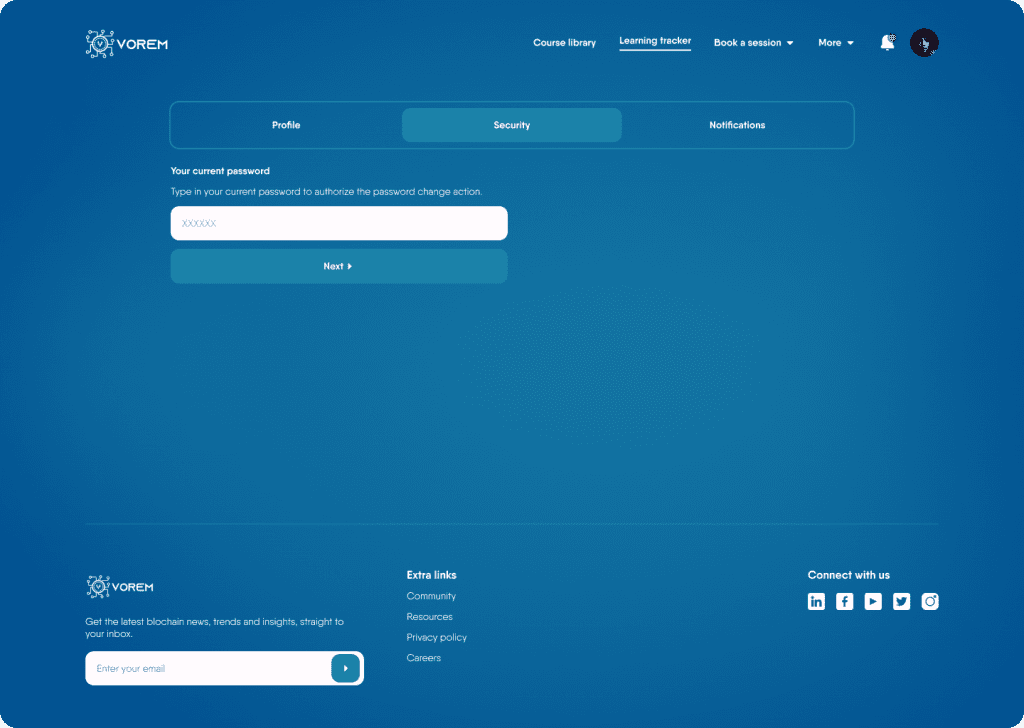
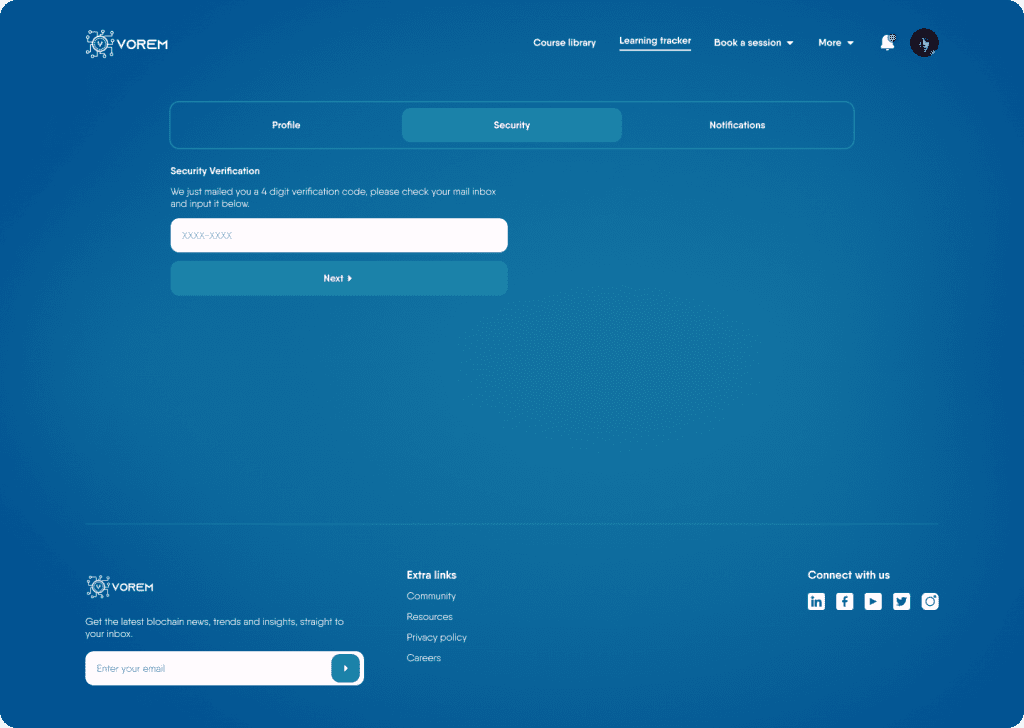
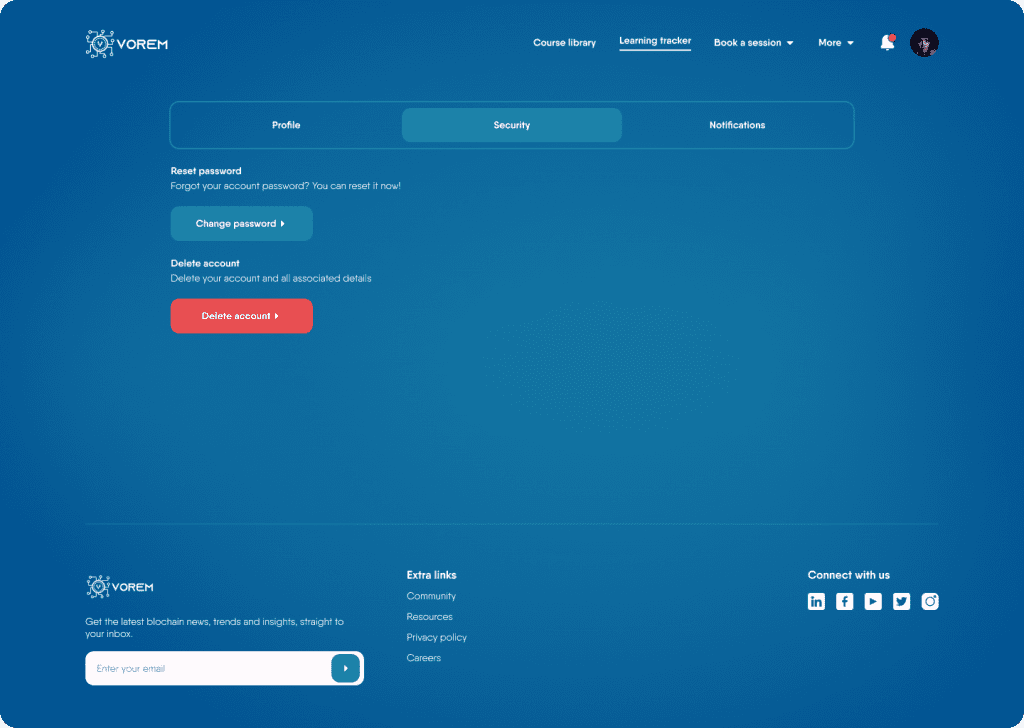
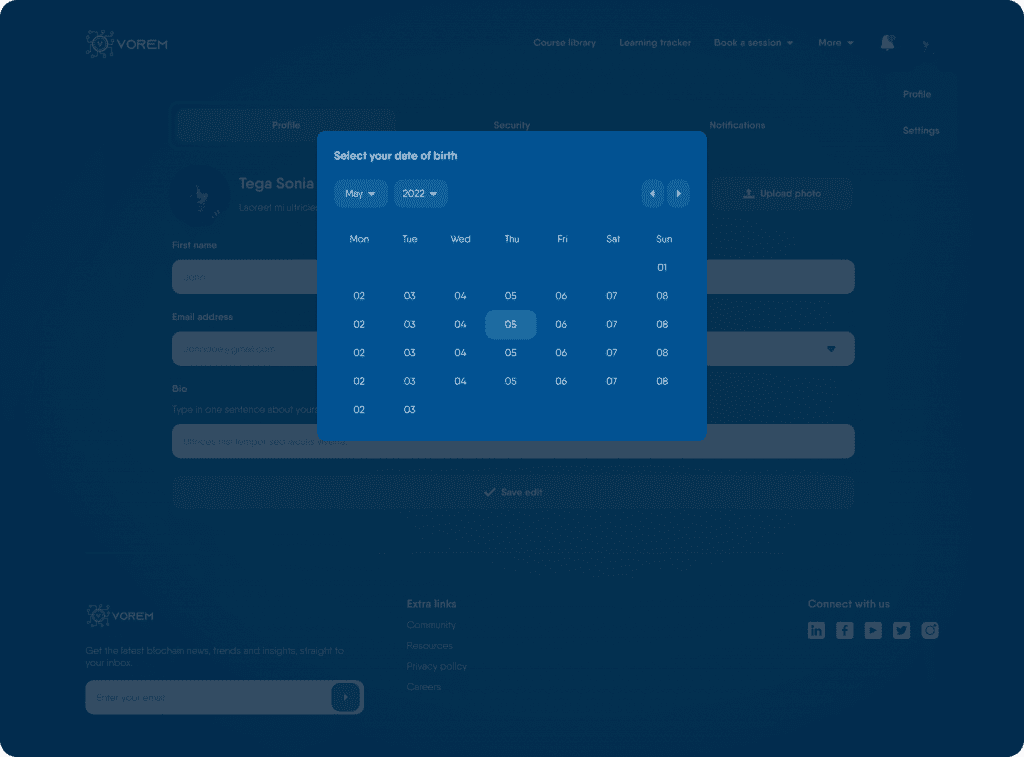
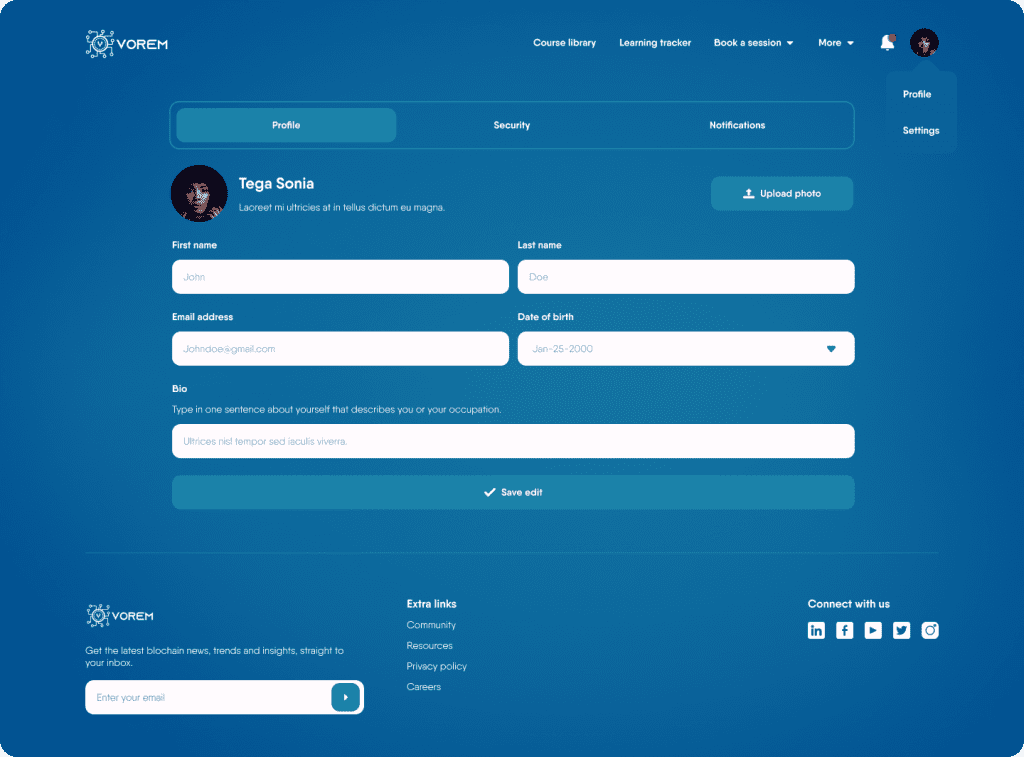
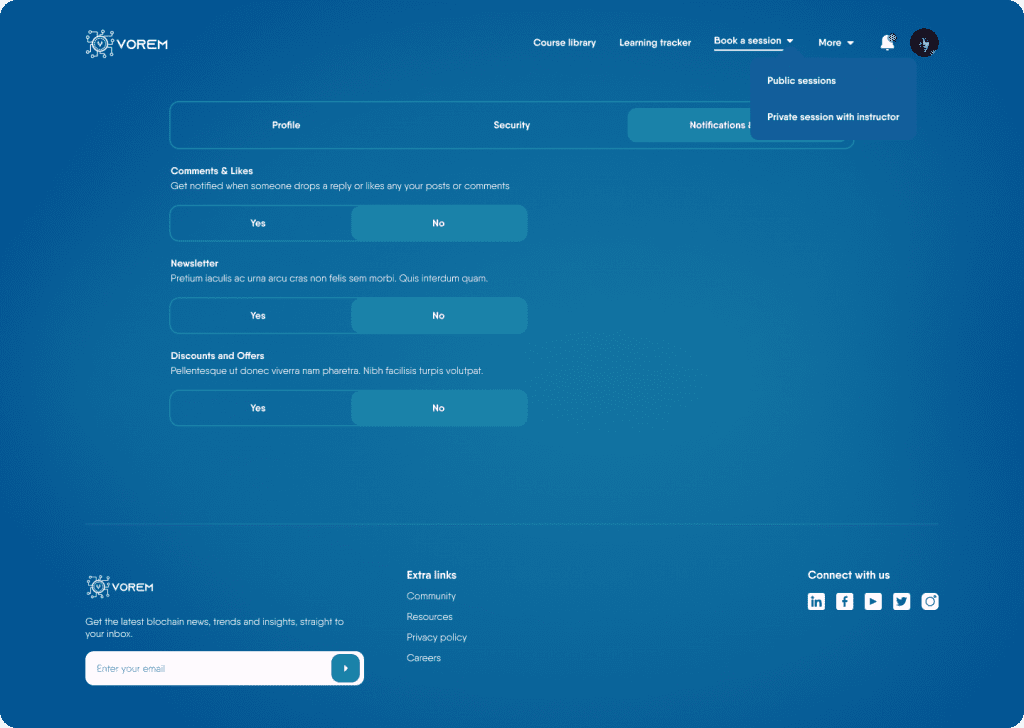
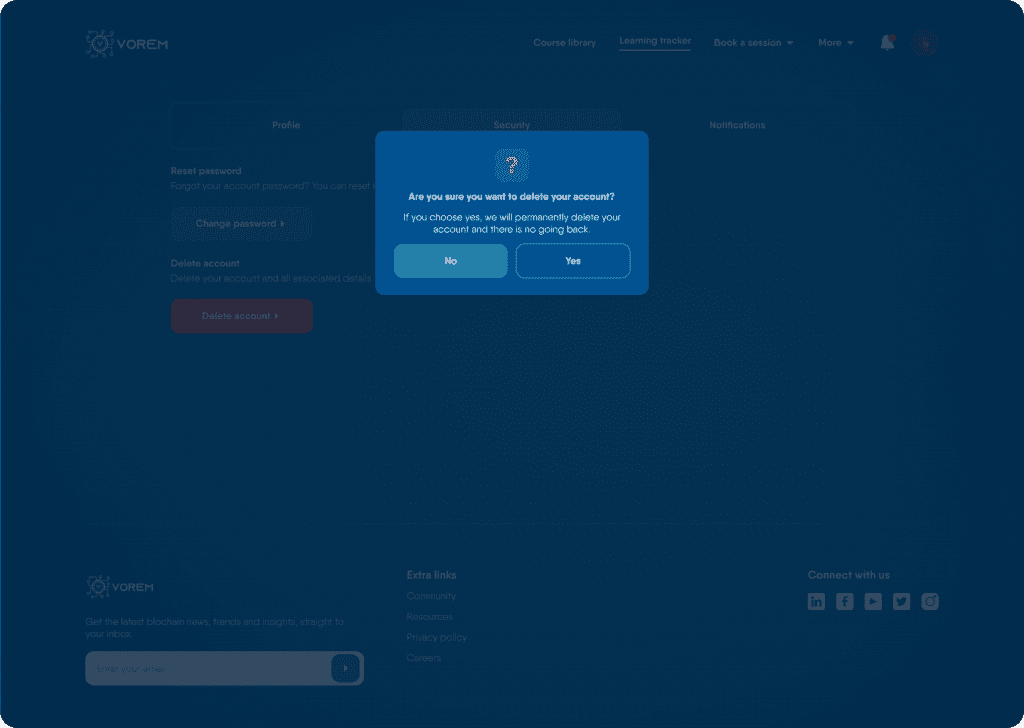
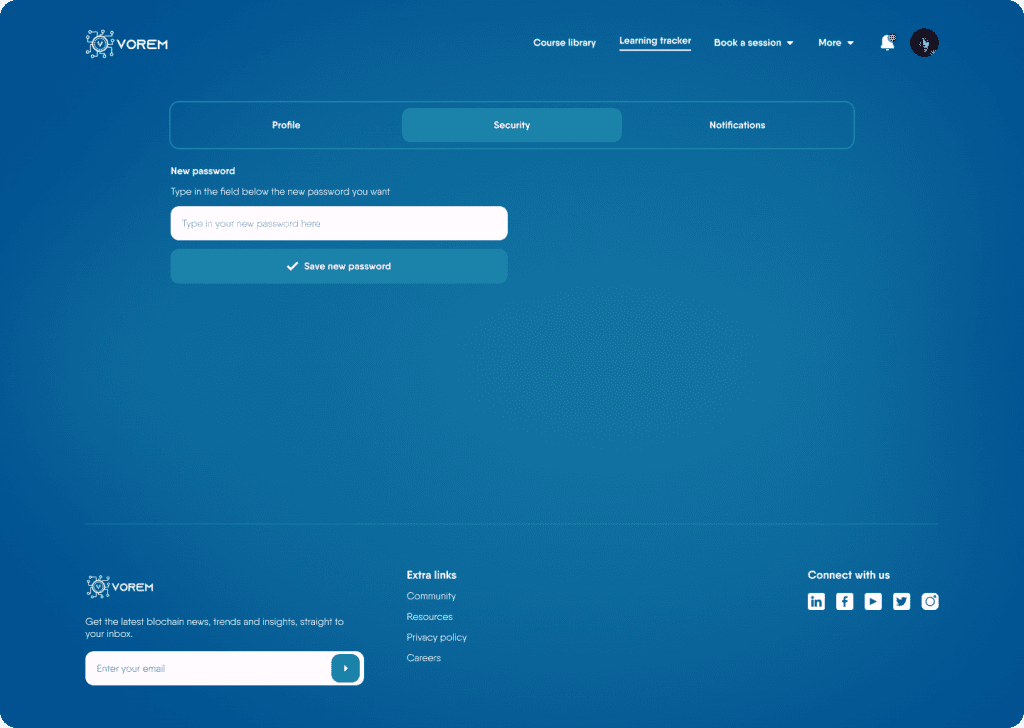
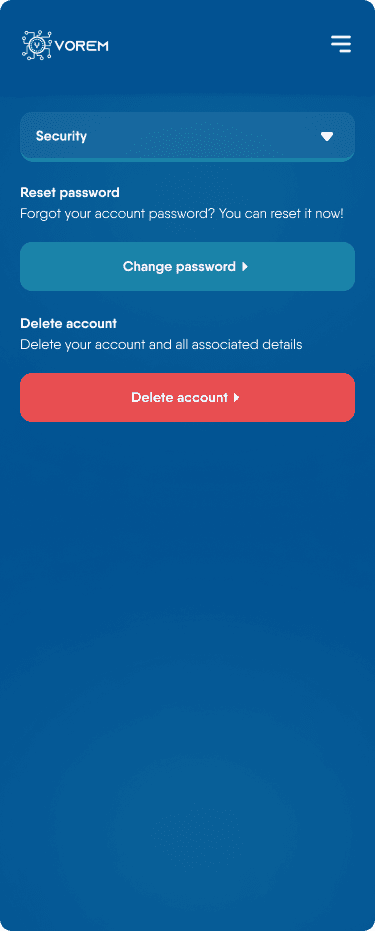
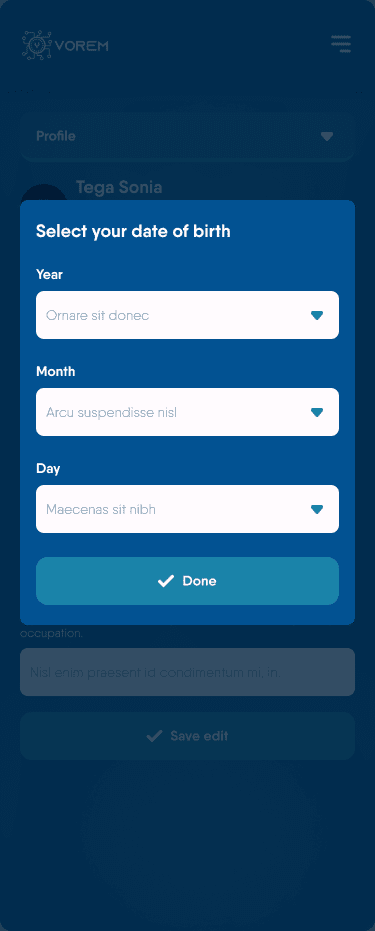
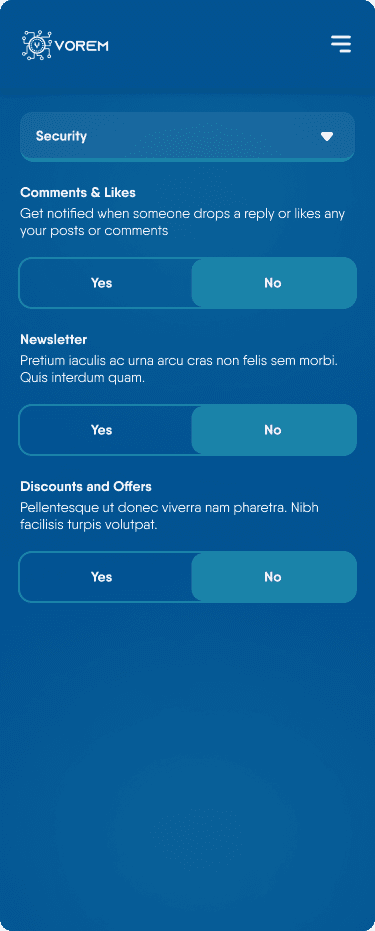
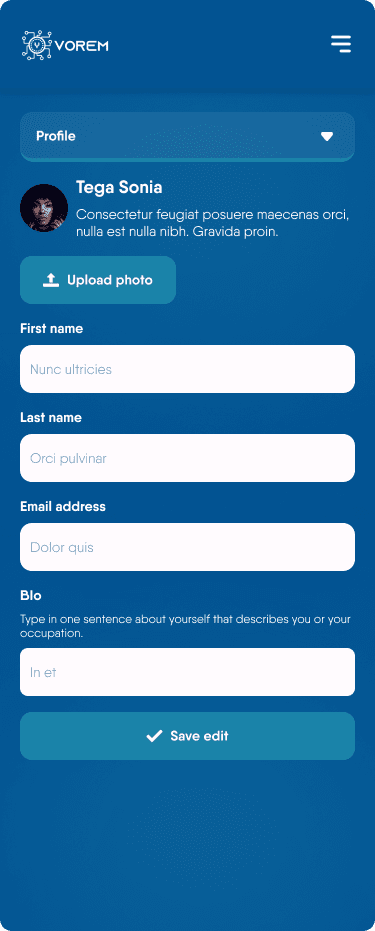
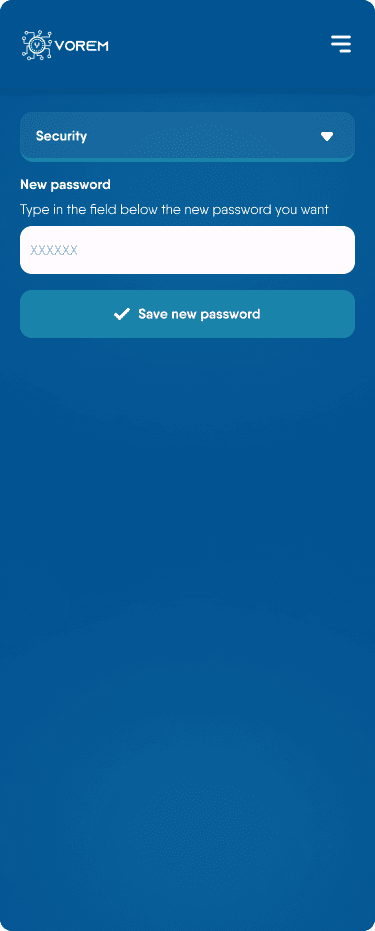
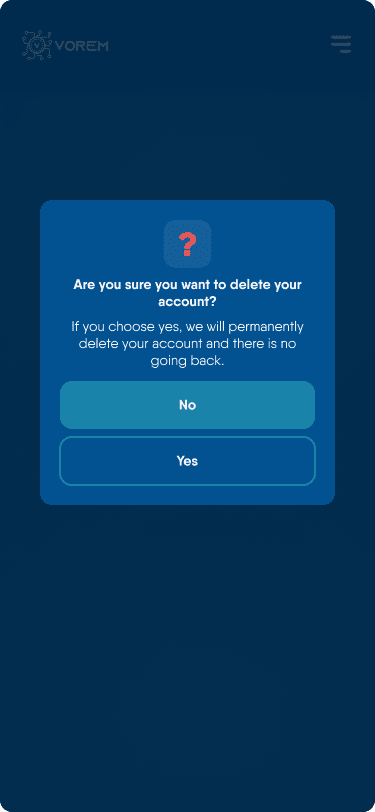
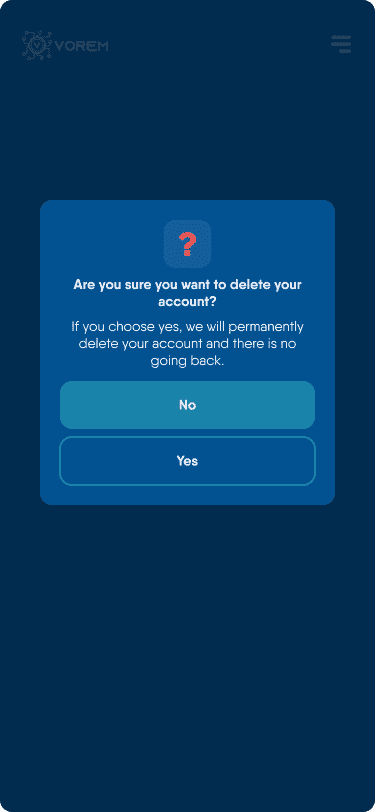
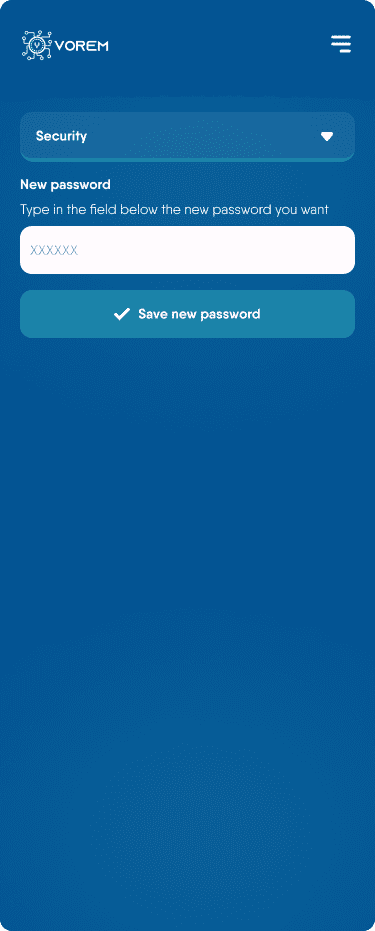
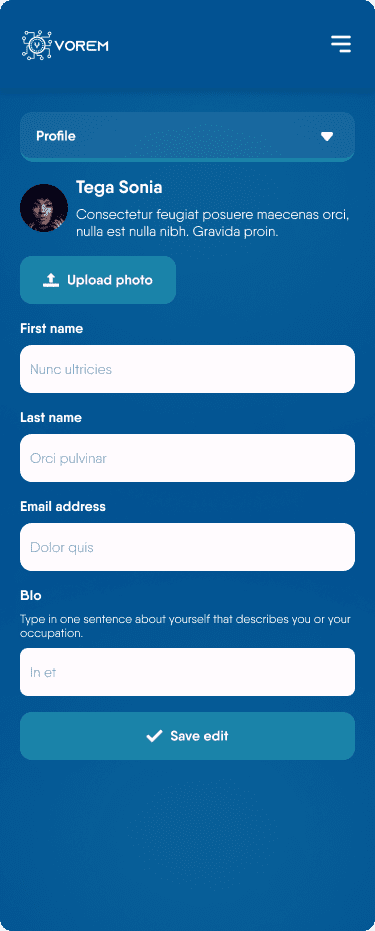
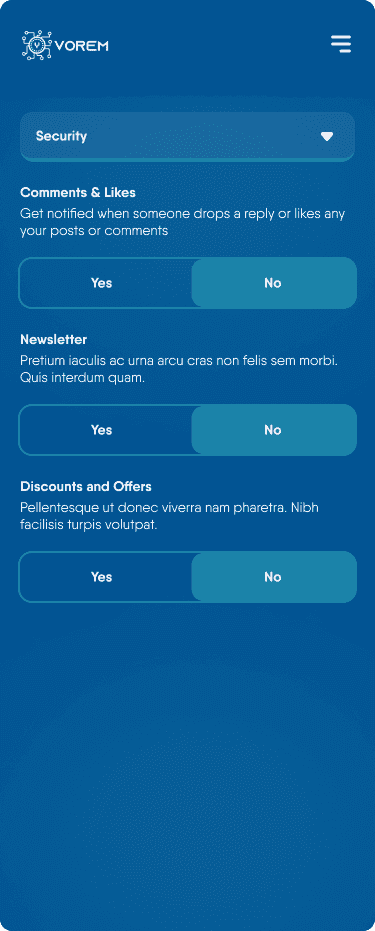
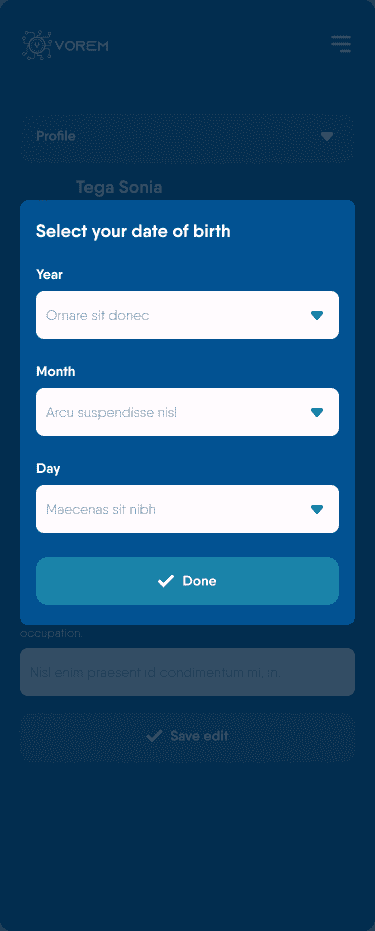
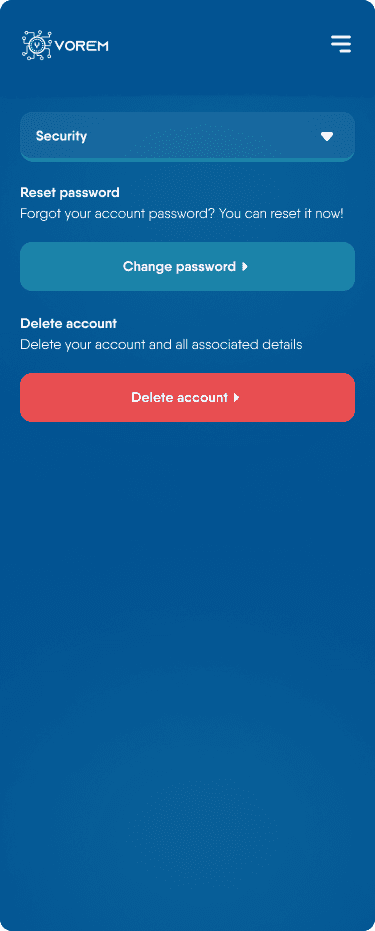
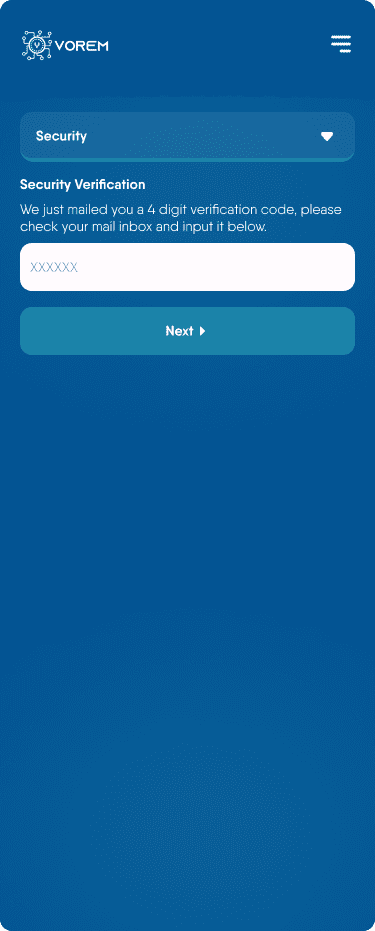
Setting desktop screens









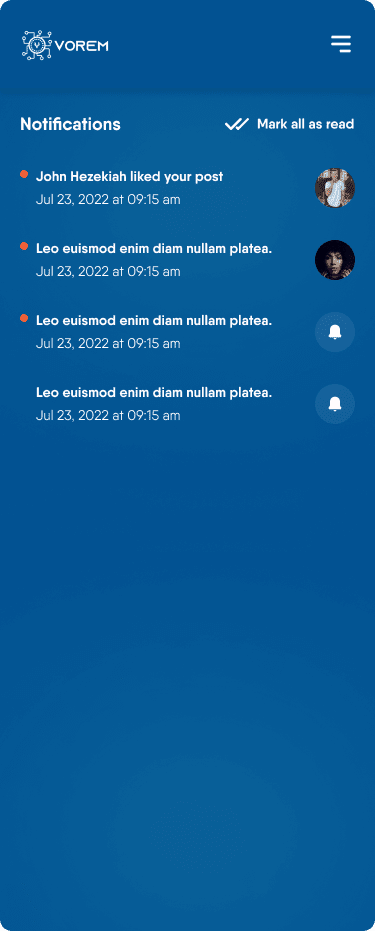
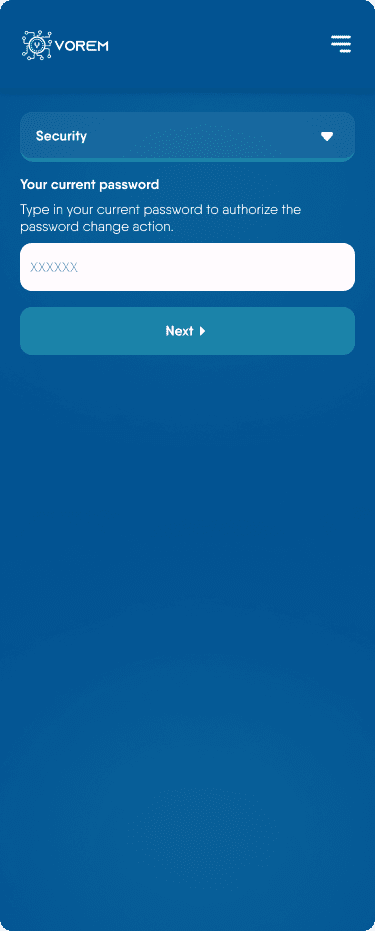
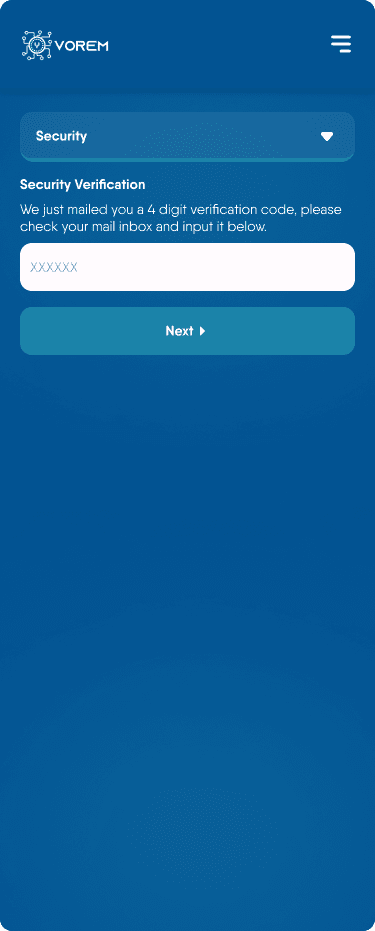
Setting mobile screens









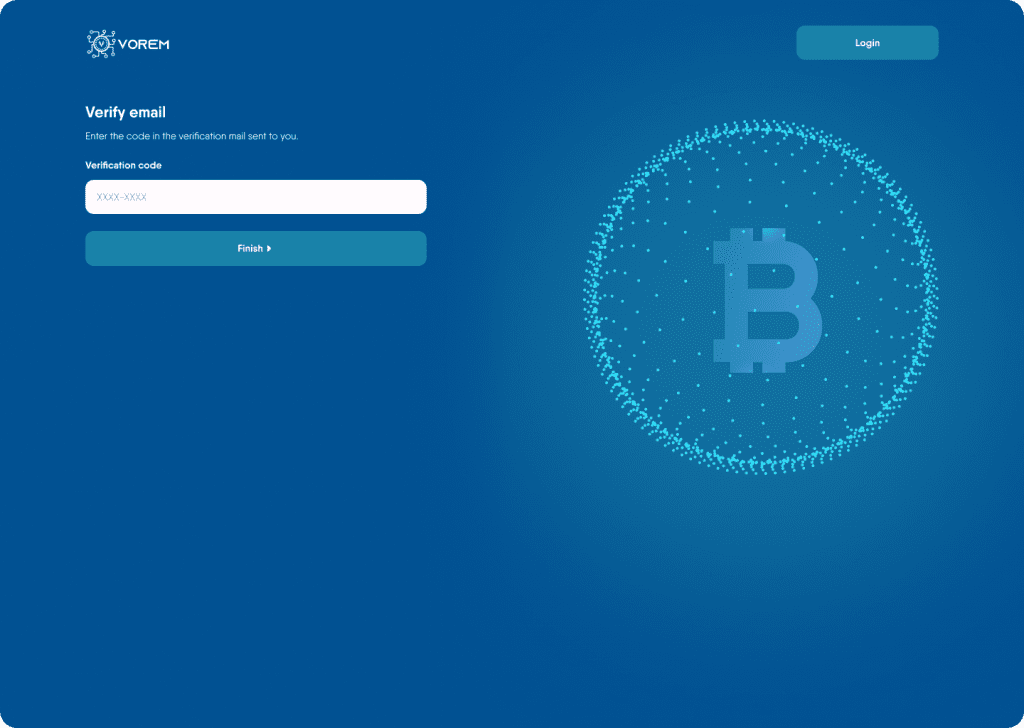
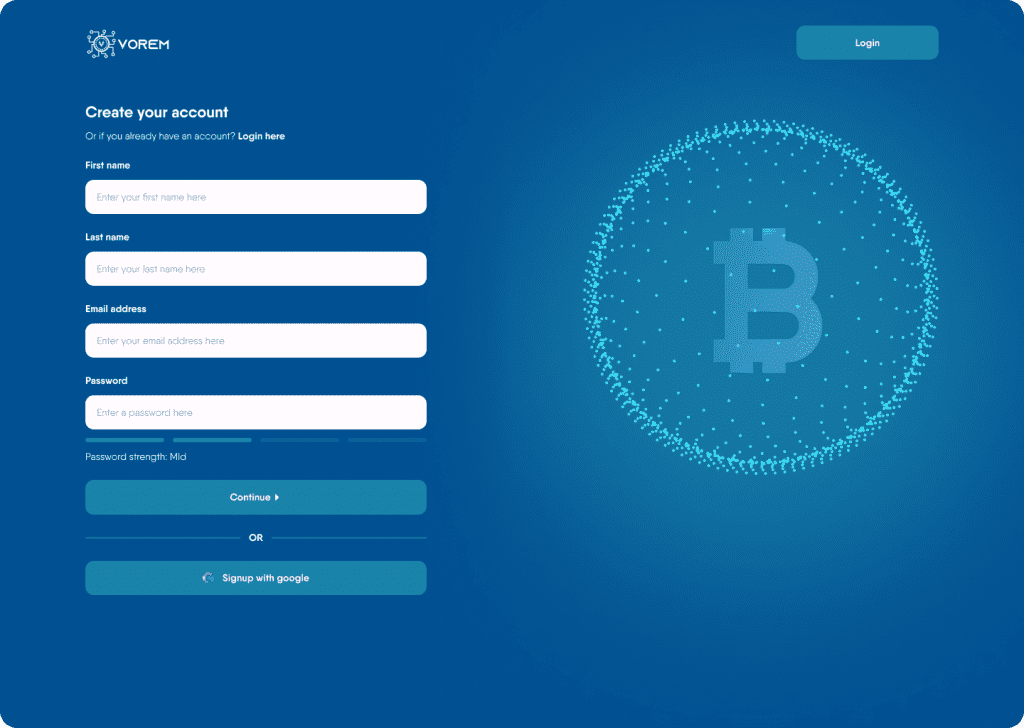
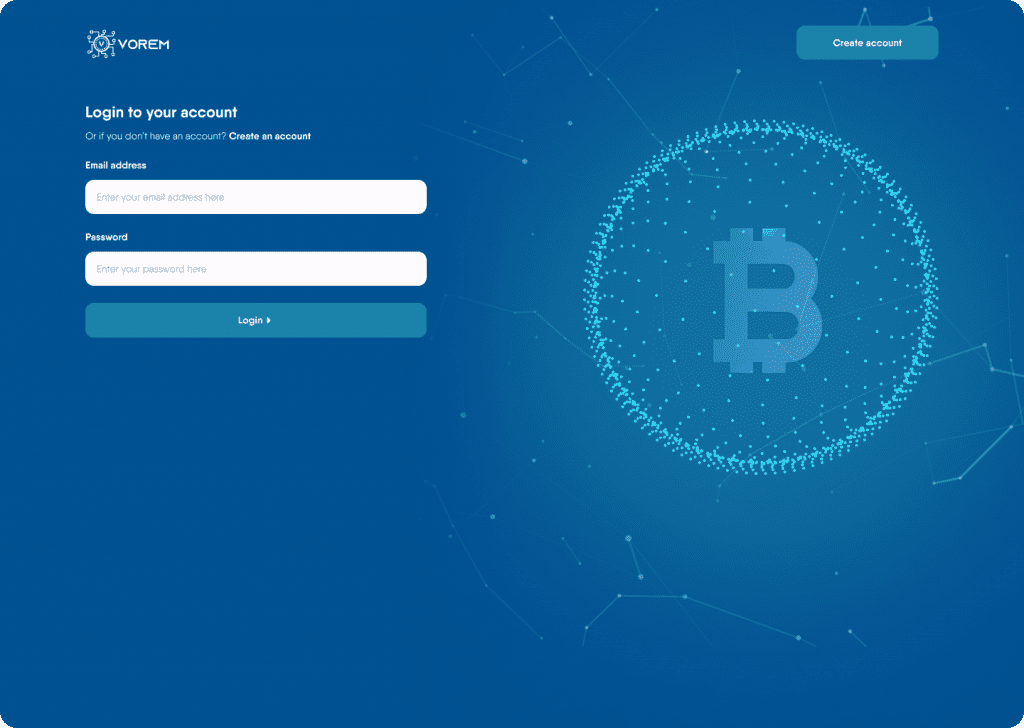
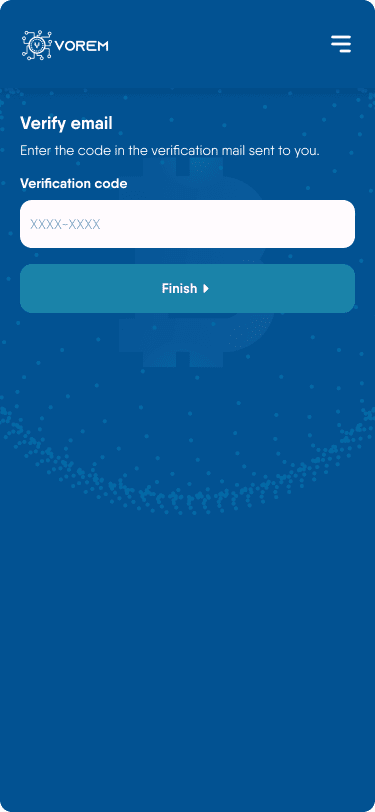
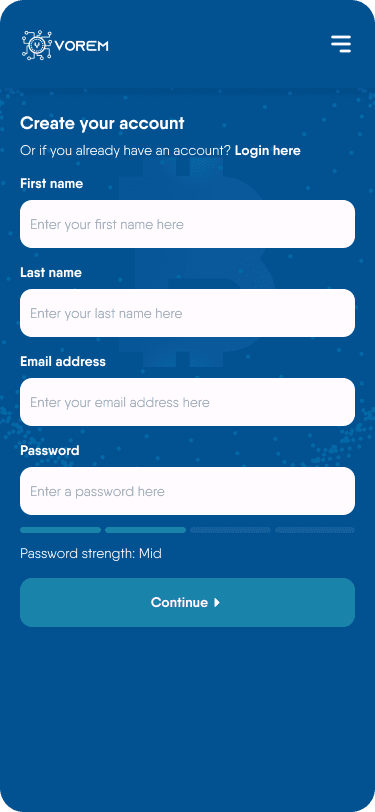
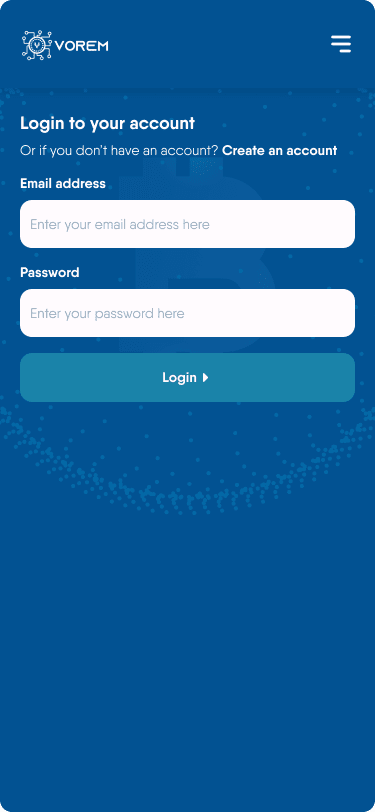
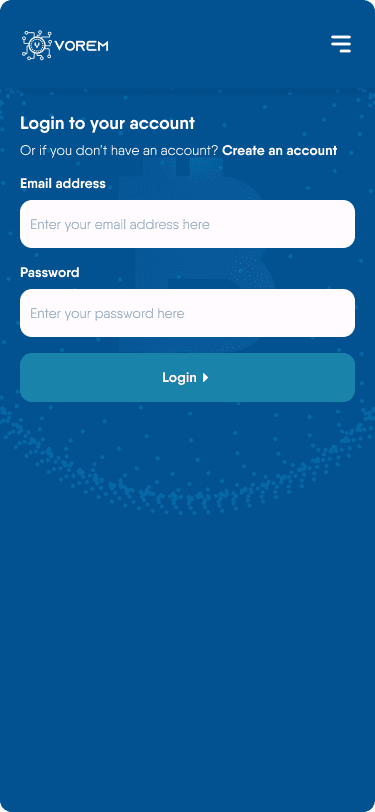
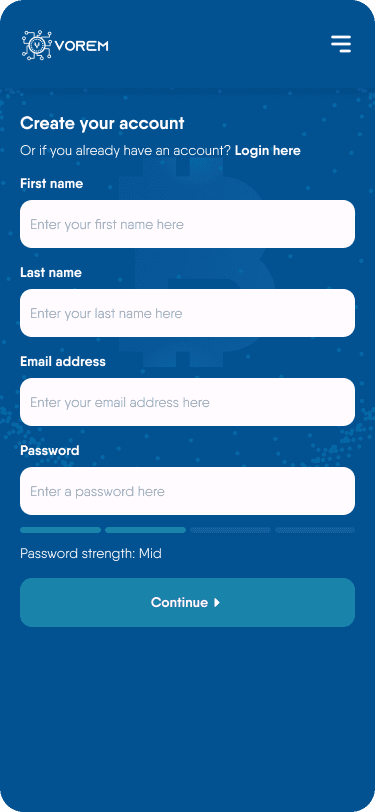
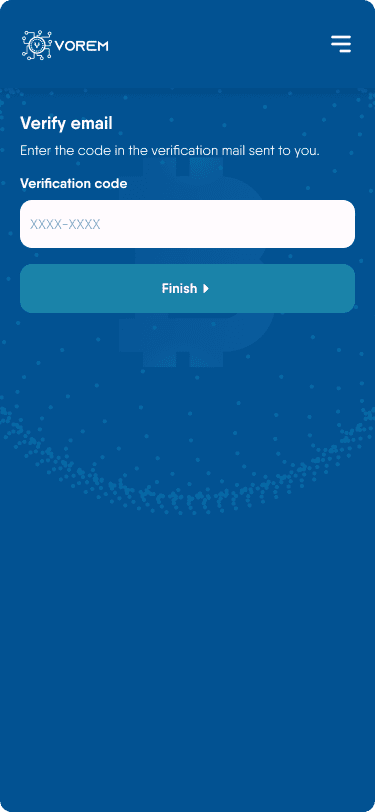
Signup desktop screens



Signup mobile screens



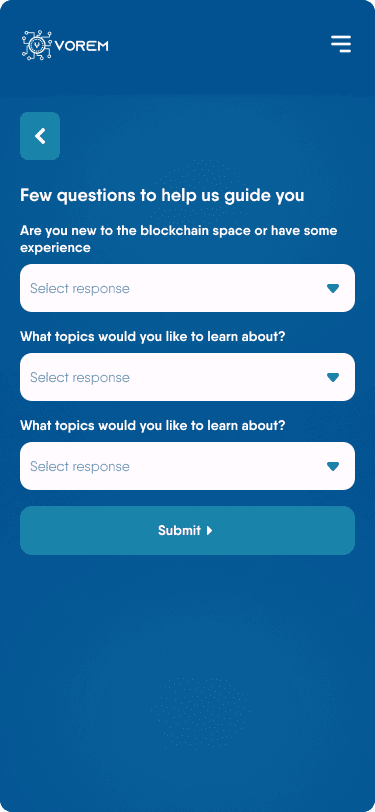
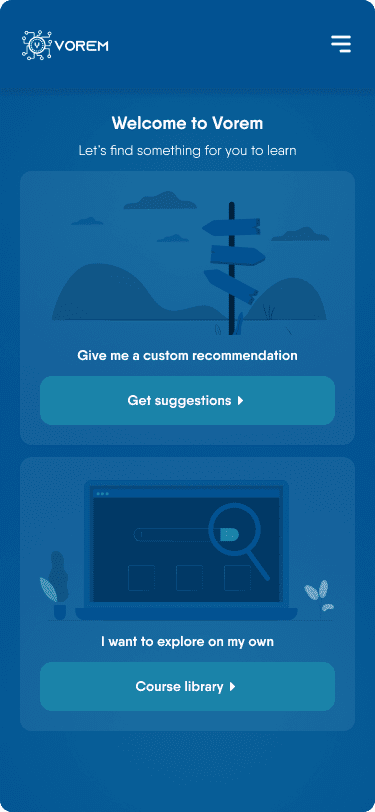
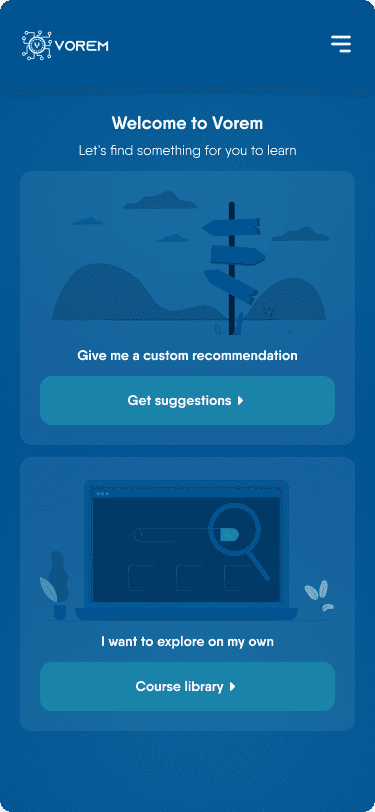
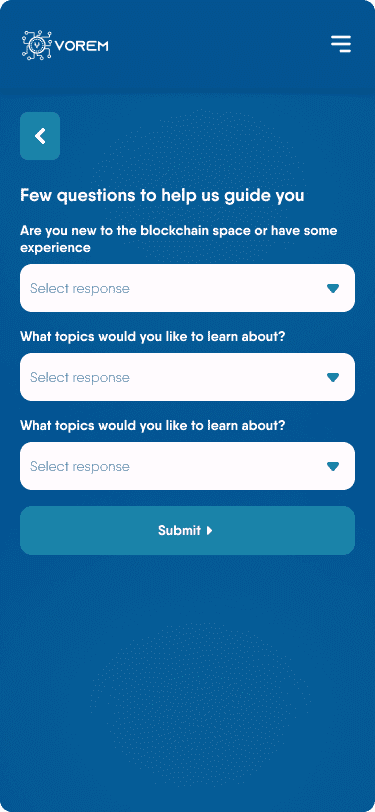
Mobile views





























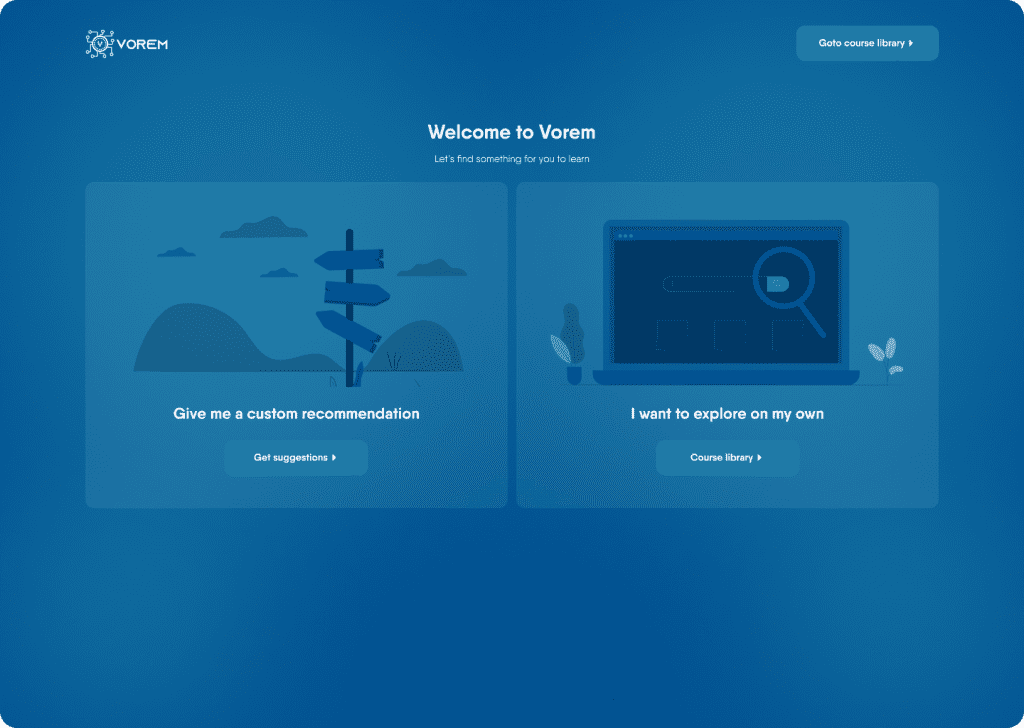
Landing page screens